Favicons are a valuable digital marketing asset. They help visually identify your business in the vast realm of the internet. Though tiny, they’re definitely mighty and can help increase your brand awareness and improve the user experience on your website. Keep reading to learn more about what a favicon is, why it is valuable, and how to create one for your website—plus a few examples to inspire you.
Favicon Meaning
A favicon is short for “favorite icons,” and refers to the tiny icons displayed on the browser tab on an open website or on search results pages accompanying the site’s URL, history archives, bookmark links, and more. They usually come in the form of the business’ sized-down logos, and they visually represent each website on the internet. Favicons are essentially an icon symbolizing your business’ identity on the internet.
An example of Fit Small Business’ favicon on a search results page
While favicons are great for branding, not all business websites have them. Without a favicon, a generic gray globe placeholder is displayed on your URL instead. This can also vary, however, based on each website provider.
For example, for WordPress websites without favicons, the WordPress “W” logo is displayed instead (see the third tab in the image below). Unfortunately, this doesn’t provide the best user experience or boost your business’ brand awareness compared to having a custom favicon icon.
What is a favicon—and what happens if you don’t use one
Where Favicons Are Displayed & Why
Favicons help users identify your business website quickly and easily on the internet. You’ll find them just about everywhere on the web, from Google search results to your bookmarks bar. They’re also known as website icons, URL icons, or bookmark icons. Open the tabs below to see more favicon examples and where they are commonly displayed.
Some favicons are displayed on a browser’s bookmarks bar.
On your browser’s bookmarks bar, you’ll notice a favicon accompanying each bookmarked web page. Favicons are especially helpful in distinguishing web pages from each other in a compressed list format.
Favicons from various websites displayed on open tabs
Favicons are also visible on any open tab on a browser. They appear right beside the title of an open web page.
Fit Small Business’ favicons on Google’s auto-complete search results
Sometimes, when searching for something in a search bar or when you start typing a site’s URL, you’ll get auto-fill recommendations from the search engine. These are also accompanied by favicons, and are helpful because users are more likely to recognize a brand’s logo or color scheme more quickly than its name.
Favicon examples from various websites on a search result page
Beyond auto-complete search suggestions, Favicons also show up on the search results page, both on desktop and mobile. They appear to the left of the title and URL of each website.
Examples of favicons on a browser’s search history
You’ll also find favicons on your browser history page. Similar to bookmark lists, they also help visually identify the web page you’re looking for on a list with dozens of others.
Examples of favicons as Google shortcuts
If you use Google Chrome as your default browser and are logged into a Google account, favicons also appear as your Google shortcuts anytime you open a new window or tab. These favicons are valuable since appearing as a shortcut on users’ browsers can help increase traffic to your website.
Why Favicons Are Important
The purpose of favicons is simple: they help visually identify your business website among countless others on the internet. Think about when you had multiple tabs open on your browser: you likely used favicons to tell each site apart. Favicons serve as a visual identifier for your website and help reinforce your branding.
Here are the most relevant benefits of using a favicon:
- Brand recall: When people see your branding or logo repeatedly, they are more likely to remember and associate it with your business. Favicons make your brand easily identifiable, increasing users’ chances of visiting your site and converting them into customers. They also help keep your brand top-of-mind, increasing the chances of repeat visits and better user retention.
- Credibility: Websites with favicons look more professional than those without, making your brand look more credible to users—in effect building trust.
- User experience: Favicons help users easily identify specific websites on browser tabs, history files, and in bookmarks. Something as simple as a favicon can be immensely helpful for site navigation, leading to a much better user experience on your website.
- Search engine ranking: Search engines favor websites that provide a good user experience, ranking them higher on search results. Providing several site visitors with a high-quality experience that keeps them engaged can eventually lead to higher search results ranking for your site.
Types of Favicons (+ Examples)
Favicons come in several forms. While many websites use a scaled-down version of their logo, some opt for an alternative, such as a lettermark of their business initials. Open the tabs below to see some other favicon types you can recreate, along with favicon examples.
Arguably the most common type of favicon is a downscaled version of your company logo. These favicon examples are some of the most helpful for brand recall.
If your logo is too big, or just doesn’t look great in a smaller size, try using an easily identifiable part of your logo as your favicon, like in the examples above from the juice brand Press and the sales and marketing platform HubSpot. If you have a standout or unique graphic in your logo, zoom in on that as your favicon.
Create a simple icon using the same colors and design elements of your logo and an easily identifiable graphic representing your business or industry (e.g., a pair of scissors for a salon). Alternatively, you can use a simplified version of your logo.
Another common type of favicon is using a stylized version of your business’ initials. These are a good fit for globally recognized brands like Google, or companies with an emphasis on text, like magazines and blogs.
Favicon Design Tips & Best Practices
Favicon design is akin to the story of Goldilocks and the Three Bears in that you are looking for the just-right combination of color and identifiable graphics. From the favicon examples above, here are some design tips for creating the best image for your website:
- Keep it simple: Your favicon will stand out more if you avoid a busy, intricate design.
- Base it on your logo: Shrink your logo or use an identifiable part of it for better brand recall.
- Use your brand’s colors: For the same reason, make sure you use your brand colors, including contrasting colors, to make your favicon pop visually.
- Don’t go overboard: The best favicons are clear and easy to identify.
- Use a transparent background: This makes your favicon appear clearly and independently on any browser tab.
Favicons are always square, with sizes ranging from 16×16 pixels to 512×512 pixels. However, many small business website builders have specific recommendations to follow when building your site. In general, favicons should be square and optimized for online use so it doesn’t slow down page load times when someone visits your site.
Provider | Recommended Favicon Size |
|---|---|
Google | Multiple of 48x48px (e.g., 48x48px, 96x96px, 144x144px, etc.) |
Squarespace | 100x100px to 300x300px |
GoDaddy | 180x180px or less |
IONOS | Multiple of 16x16px (e.g., 16x16px, 32x32px, 48x48px, etc.) |
Shopify | 16x16px or 32x32px |
Weebly/Square | 16x16px to 64x64px |
Wix | Multiple of 48x48px (e.g., 48x48px, 96x96px, etc.) |
WordPress | 512x512px |
Pixel-based images become blurry if enlarged, but most are just fine to size downward. So start out with the maximum resolution supported by your content management system (CMS), as favicons are scaled down automatically to fit the dimensions needed. In other words, submitting a 512×512-pixel favicon size image will automatically be scaled down to fit the 16×16-pixel favicon image area.
Microsoft introduced favicons as a concept back in 1999 when it debuted the ICO extension. More recently, today’s most popular browsers have started accepting PNG and SVG image files for favicons. So, what is the best favicon format: ICO, PNG, or SVG?
- Benefit of ICO: All browsers support ICO, and it offers backward compatibility, so if someone still uses Internet Explorer 5 (IE 5), for example, they will still see your favicon.
- Benefit of PNG: Small in size, compatible with all browsers (except for some older versions of IE). PNG gives a high-quality image without pixelated edges.
- Benefit of SVG: SVG is a scalable format, meaning you can upscale or downscale one image without quality loss, unlike PNG. SVG is supported by most browsers.
According to the web browser market share, over 70% of internet users use Google Chrome. Meanwhile, just over 14% use Safari, 3.9% use Internet Explorer and Edge, 3% use Firefox, and less than 2% use Opera.
With most users on Chrome and Safari, a PNG file type and 512×512-pixel favicon image size is a good choice. Since PNG is high quality, supported by all browsers and apps, and only presents quality loss when upscaling, it’s the safest choice for your favicon.
If you need to convert an image from PNG to JPG (or another format), your operating system’s photo app should allow you to open an image and save it to a different format. If not, try a free tool like Cloud Convert.
How to Make a Favicon on Canva
Creating a favicon is essential to optimizing your small business website. They help make your brand more memorable on the internet, and they aren’t too difficult to create—you can easily design a square-sized icon using any design platform. In this tutorial, we’ll use the design platform Canva, which is a great option for design beginners.
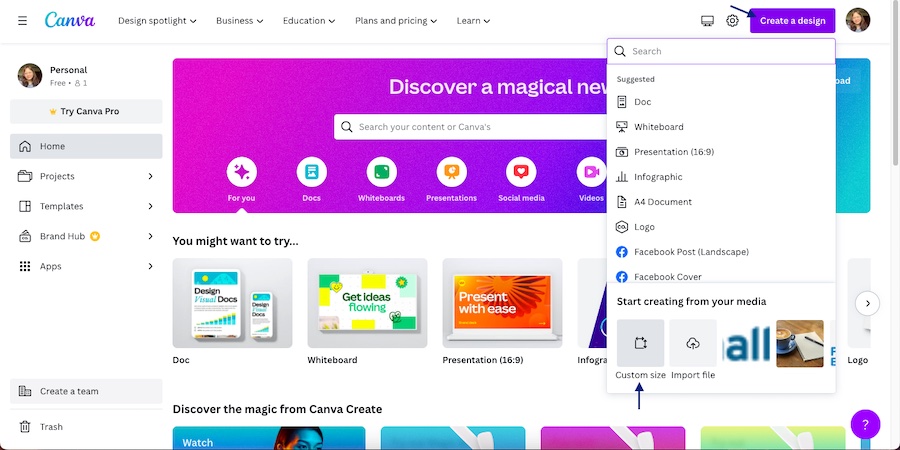
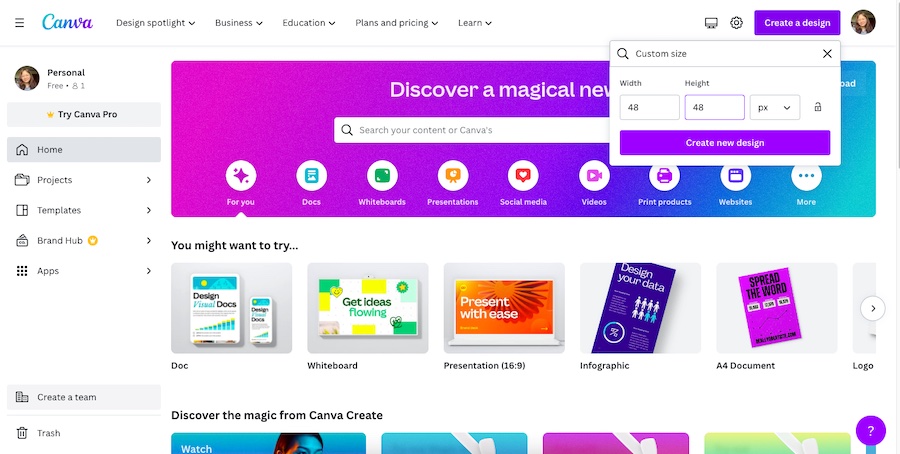
1. Choose a Custom Size
Go to the Canva website, sign up for free, then log in. Click on the “Create a design” button in the upper-right corner, then the “Custom Size” button in the following drop-down box. Canva currently doesn’t offer premade templates for favicons, so you’ll need to create a custom canvas. In the following callout box, type in your preferred canvas width and height, then click “Create new design.”
Favicons require a square-sized canvas. They usually range from 16 pixels square to 512 pixels square in size, and it’s best to go with the higher end for a high-quality image.
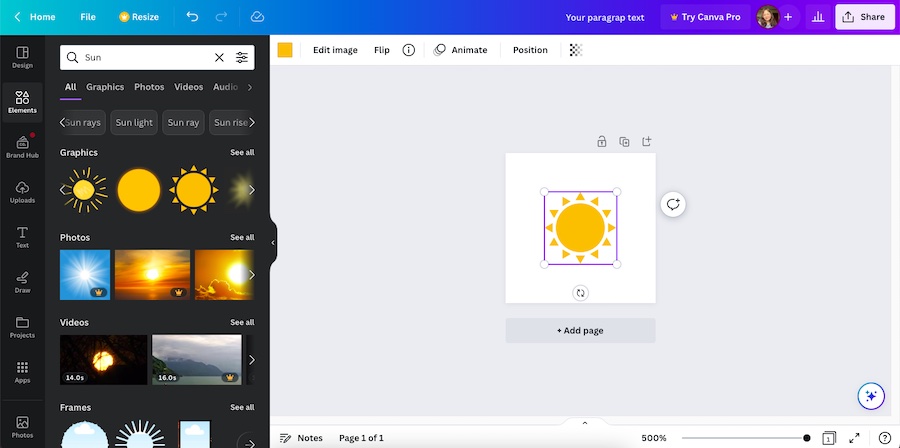
2. Design Your Favicon
In the following screen, you’ll be directed to Canva’s drag-and-drop editing tool. This is where you can design the favicon you need.
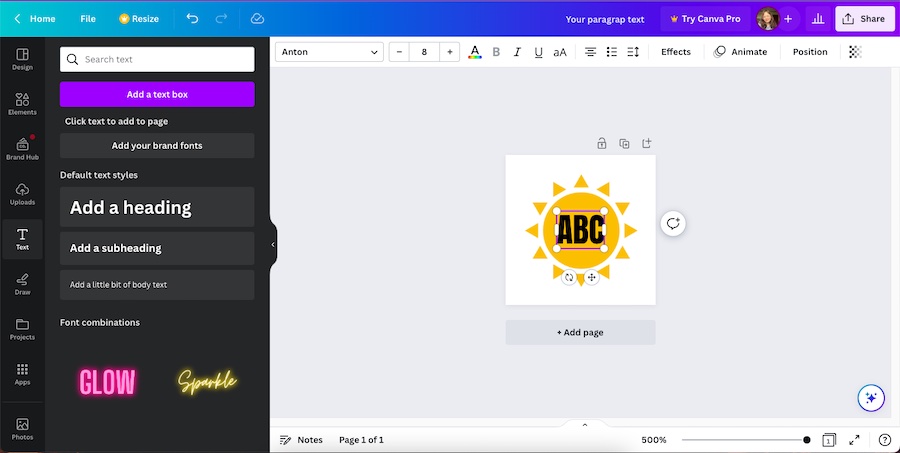
On the left-hand menu is where you can access thousands of free graphics, images, and icons that you can use to create your favicon. Simply click and drag them over to your canvas, then resize and reposition them as needed. To add text, click on the text tab on the same menu, click the “Add a text box” button, then type in and customize your text.
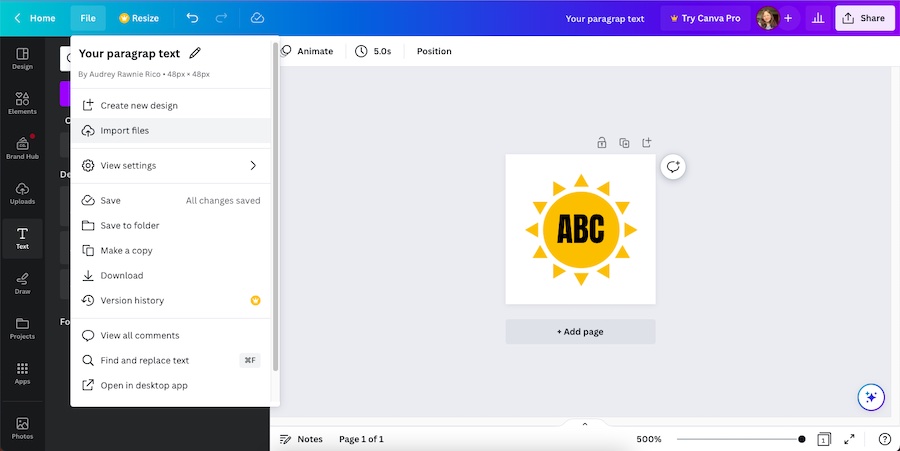
If you have a pre-existing logo for your business, you can use it as the basis for your favicon, then make a few tweaks if necessary. You can upload your brand’s logo by clicking and dragging it directly from your computer onto the canvas, or by clicking the “File” tab on the upper left corner, then “Import Files,” and “Choose Files.”

Click File > Import Files to import your own image, such as your own logo
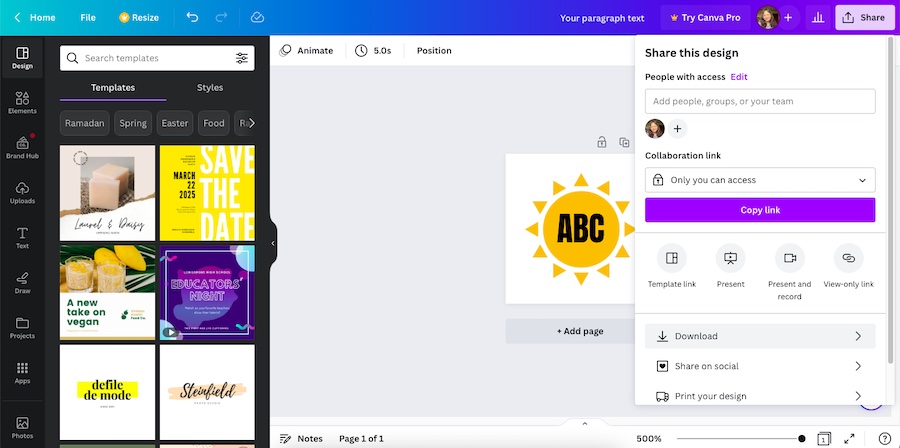
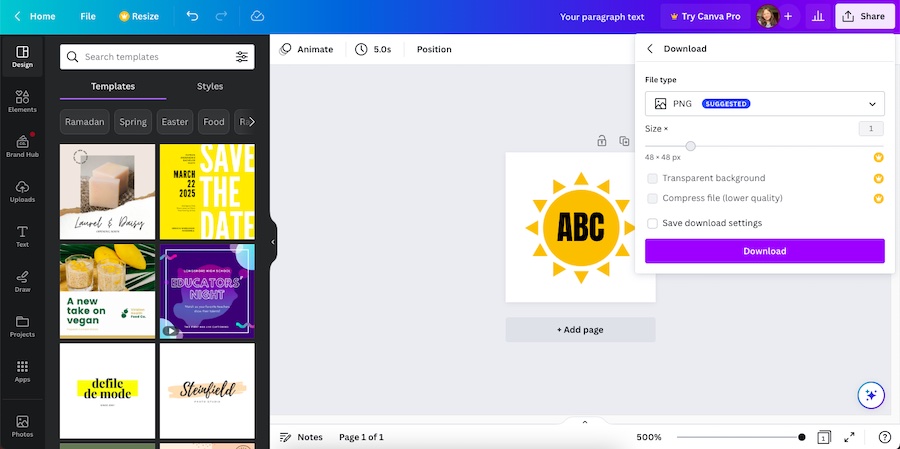
3. Export Your Favicon
Once you’re happy with your favicon design, you can finalize and export it from Canva. On the upper right corner, click the “Share” button > “Download,” then choose the file type you want to download it in. There are three primary favicon file types: ICO, PNG, and SVG—but keep in mind, Canva only offers PNG downloads and a 48-pixel (px) image size on its free plan; SVG downloads are locked behind a paid plan.
4. Upload Your Favicon
After downloading your favicon, the final step is to upload it to your website. The process for uploading your favicon varies: you can upload it via HTML code, or if you use a website provider such as Wix or WordPress, it’s as simple as uploading the image via your settings or content management system (CMS). Here are more detailed instructions for uploading a favicon via some of the most common website builders:
- Uploading a favicon on WordPress
- Uploading a favicon on Squarespace
- Uploading a favicon on Wix
- Uploading a favicon on GoDaddy
After uploading and saving your favicon, it’ll automatically go live on your website. Favicons are an essential part of optimizing your website. Learn more about other essentials for building a website in our website basics checklist.
Best Places to Get a Website Favicon
Canva isn’t the only option to design your own favicon, although it is one of the simplest for beginners. You can also outsource a design from professional designers for a completely custom, original favicon, or use a free logo maker and resize it to favicon dimensions. Here are the best available options for getting a website favicon.
- Canva: Use Canva’s free online graphic design software, including free and premium images you can edit and resize for favicons and logos (visit Canva).
- Fiverr: Find professional freelance graphic designers to create a fully custom favicon (or brand logo) for as low as $5 (visit Fiverr).
- Looka: Looka’s artificial intelligence (AI) can generate a logo or icon you can use as a favicon (visit Looka).
- Envato: Purchase premade icons and other graphics to create a favicon for your business. Available as a subscription through Envato Elements for a long-term, low-cost resource for website and marketing graphics, or as a one-time purchase through Envato Marketplace (visit Envato).
- Use free logo makers: Website builders like Shopify, Wix, and Squarespace all have free logo makers to create icons or brand logos to use as a favicon.
- Use graphic design software: If you have graphic design experience, the best option is to use professional graphic design software such as Adobe Illustrator to create your custom favicon.
Frequently Asked Questions (FAQs)
What is a favicon used for?
A favicon is used to help users visually identify your website on the internet, such as on search results, bookmarks tabs, history archives, and more. They also help improve your site’s user experience (UX) by providing easy site navigation. Beyond these primary uses, favicons also help reinforce your branding and boost your ranking on search engines. While they aren’t an absolute requirement for your website, they can significantly contribute to its success.
How do I make a favicon?
You can create favicons using graphic design software like Adobe Illustrator, via free graphic design platforms like Canva, or via logo generators like Looka. Some website builders also have free logo makers that you can use to design favicons at no extra cost. Just be sure to use a square-size canvas, and save your favicon in an appropriate file type, such as PNG or ICO.
Is a favicon the same as a logo?
Favicon is not another word for logo, but many corporate favicons use the company’s logo or an icon version of the brand’s logo. In other words, not all favicons are logos, but a logo can be used as a favicon image. However, if your logo isn’t easily recognizable when reduced to the size of a favicon, then using another favicon type might be a better choice.
Bottom Line
Favicons may be small, but their impact is significant. From giving your website a visual identity online to helping create the best possible user experience, favicons are essential to your business’ success in today’s fast-moving digital world. The best part is, making a favicon isn’t complex. Now that you understand what a favicon is and why it’s important, start creating one by following the instructions above and using the favicon examples as inspiration.