The HubSpot website builder allows you to create a website that integrates easily with its industry-leading tools for marketing, sales, and customer support. Learning how to build a HubSpot website is easy: create an account, choose a template, edit your website’s pages, and customize the theme for your brand. Lastly, connect your domain and publish your site. Follow the steps below and get examples to inspire your design.
To build a HubSpot website and get it online, you’ll need to connect a domain name. Learn how to register a business domain, including options as low as $1 for the first year with IONOS.
Learn how to build a HubSpot website by following the step-by-step instructions below:
1. Create a HubSpot Account (It’s Free)

Head to HubSpot to create a free account, or sign in to an already existing account. (Source: HubSpot)
To follow along with the steps for how to build a website with HubSpot, first create a free account. Go to HubSpot.com and locate the orange button to create an account—it should be at the top right corner of your screen. Click on it, and then click on “Get started free.”
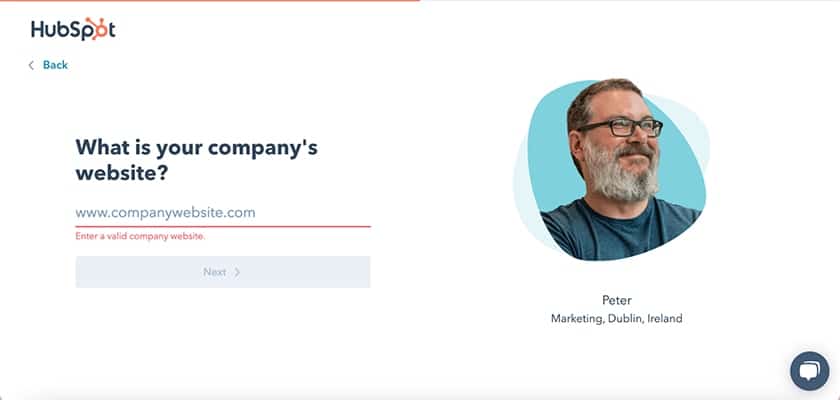
Once you’ve filled in your basic contact information, you’ll be directed to a simple onboarding. First, search for your business’ industry on their list. Then, answer a question about what you do in your company. Finally, provide information about your company, like its name, size, and website URL.
The request to input your website URL is a little strange—since you’re using HubSpot to create a website, presumably, you don’t have one yet. But don’t worry, as HubSpot doesn’t check the validity of your URL as part of the account setup.
Type in a generic placeholder domain URL (e.g., “www.mybusinessname.com”), or if you purchased a domain name to use with HubSpot or already have one, simply type that in here. Then, finish creating your account with HubSpot by creating a password and choosing where you want your data to be hosted (U.S. or EU).
Next, depending on your familiarity with HubSpot and other website builders, you can choose whether or not to get a quick demo around the platform. There are also step-by-step guides as you start using the HubSpot web content management system (CMS), so it’s not a big deal if you skip the demo. Plus, there are checklists to tick off to make sure you’ve done everything right.

Head to the HubSpot CMS hub to create your website.
After you’ve created your account, you’ll see your HubSpot overview. There you’ll find a helpful task list titled “Do these things to get started” to guide you through different aspects of building a website on HubSpot.
To get started, click on the “More” tab at the very right of the menu and then on “CMS Hub Free” to enter the User Guide. This will guide you through the website creation process step-by-step.
2. Choose & Install a Theme

Browse through the free HubSpot themes.
The next step to building a website on HubSpot is selecting a theme. Themes are premade website templates that make site-building faster. Instead of building everything from scratch, you can choose a theme that appeals to you and then update the images, content, and settings for fonts and colors to customize it for your brand.
On the User Guide, click on “Browse themes,” or click the Marketplace icon at the top right of your screen, and then on “Asset Marketplace.” You can browse through around a hundred free themes, purchase a theme, or create your own. Going the do-it-yourself route isn’t recommended for beginners, but if you want a custom theme for your website, hire a designer through Fiverr instead for as little as $50.

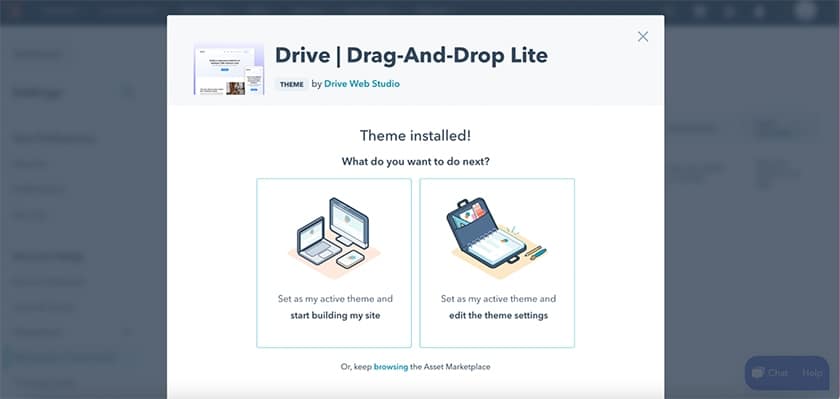
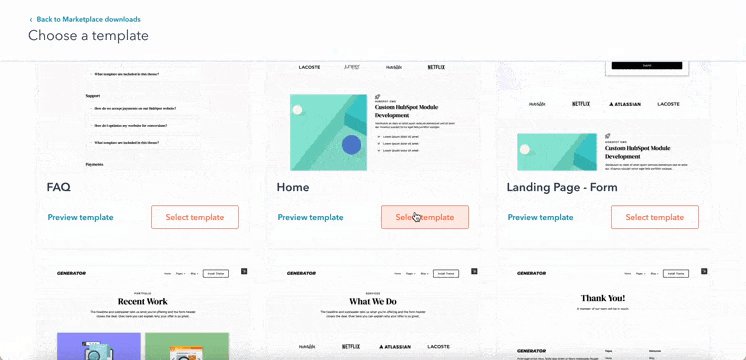
Choose whether to start building your website or edit your settings.
Once you find the theme you like, click it to install it. Installation takes a few seconds, and when it’s complete, a pop-up will appear, asking you to choose between building your site or editing your theme’s settings (e.g., colors and fonts). To continue following the steps below for how to build a HubSpot website, click on “start building my site.”
3. Edit Your Site’s Pages, Settings & Structure

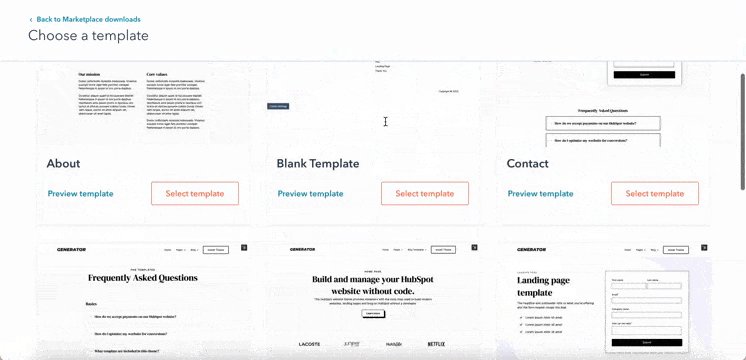
Add a page and choose a page template.
As part of your theme, you’ll be able to choose from various templates, or page layouts, as you build different pages of your website. In the example above, we created a homepage and chose the corresponding homepage theme. To add a new page to your website, on the “Create a Page” pop-up and input a page name. Then, choose a page template, click “Create Page,” and proceed to the editing interface.

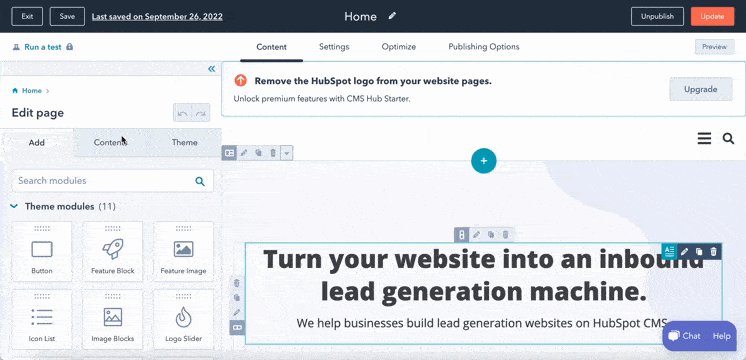
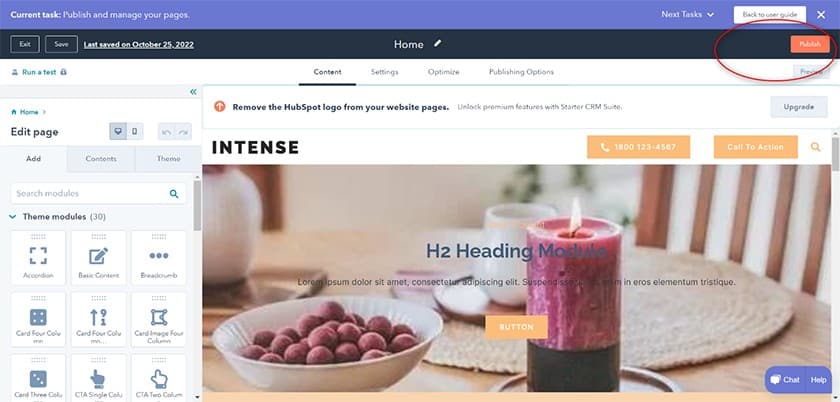
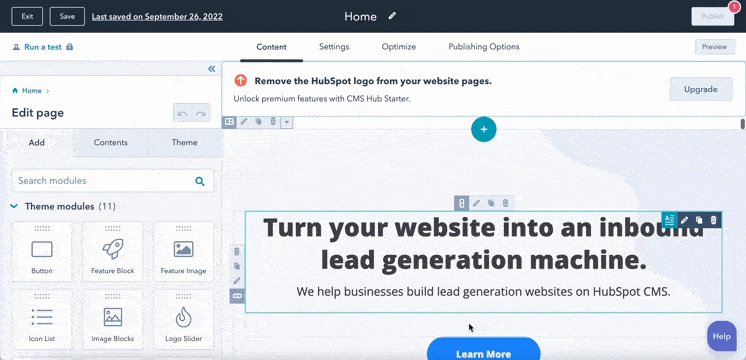
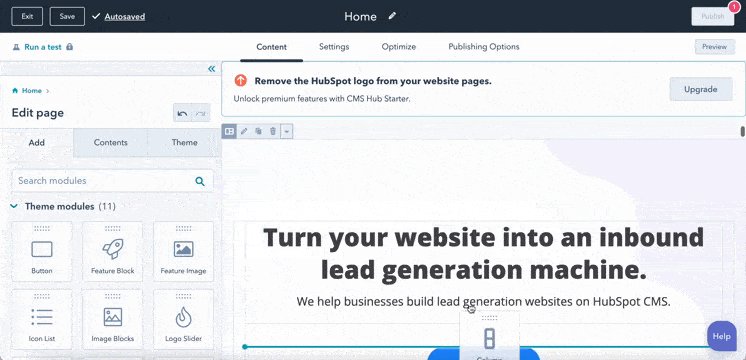
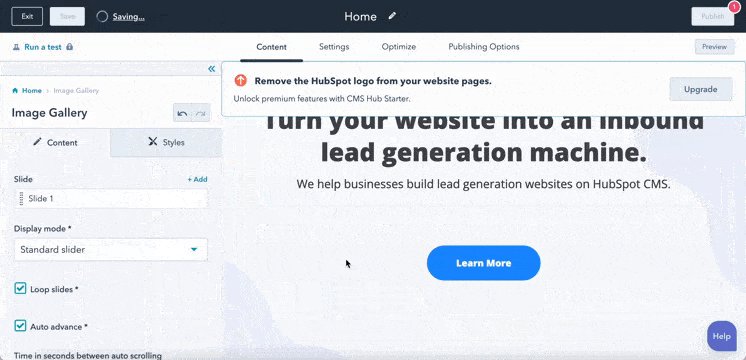
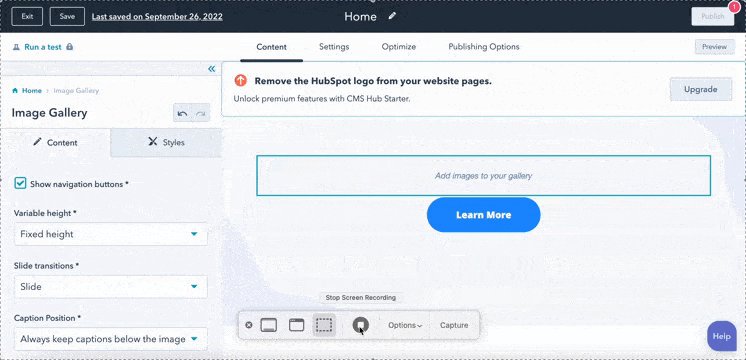
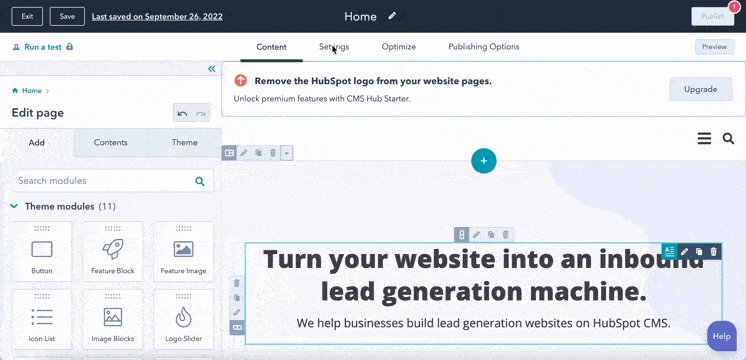
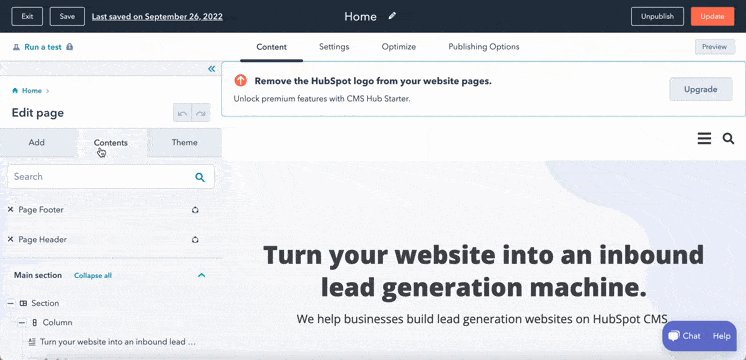
Use the drag-and-drop functionality to edit your page.
To add more sections to a page, within the editing interface, click on the blue “+” sign-in between sections on a page and then on “Layouts” to add a section. Drag the section (called modules) from the left side menu to where you want it on your page. To delete a section (or module), hover over it and click on the trash icon in the upper right corner.
To edit the content in each module, simply click on the module in question and type. On the left side menu, you can edit the module more extensively (e.g., by changing spacing, padding, etc.).

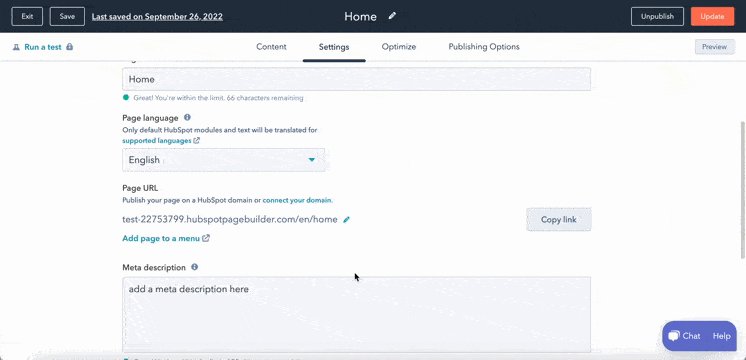
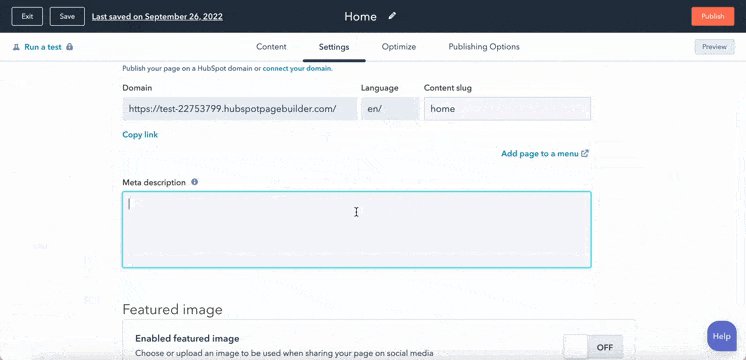
Access your page’s settings on the “Settings” tab
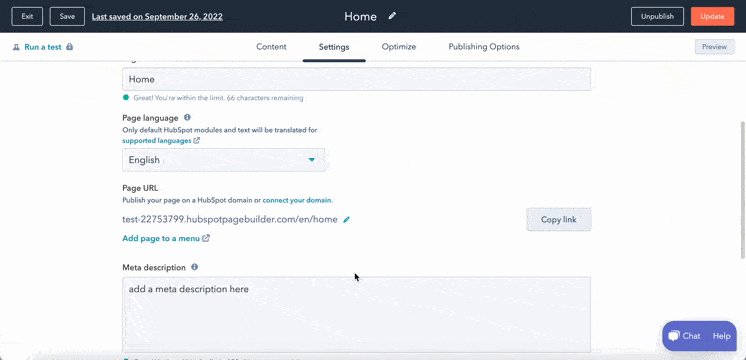
Once you’re done editing a page’s content, access its settings by clicking on the “Settings” tab at the top of the screen. Here, you can edit elements that affect your site’s search engine optimization (SEO), including the page title, language, slug, meta description, and featured image. You can even embed code at the page level in the Advanced options.
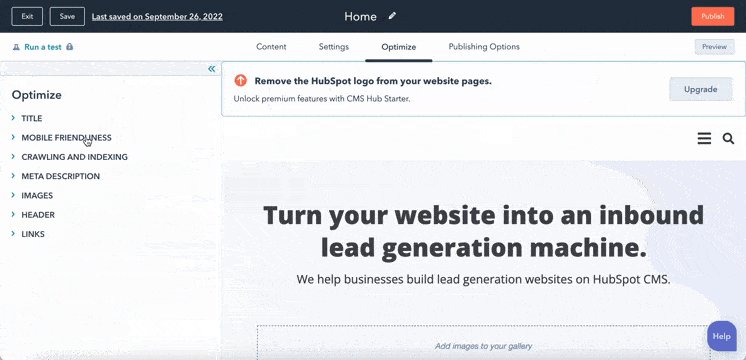
Next, click on the “Optimize” tab beside “Settings,” where you’ll see a checklist of anything you still need to optimize the page. HubSpot makes SEO tasks easy with built-in guidance and tools. To give your page the best chance of ranking on Google, try to get a green check beside every item before hitting the orange “Publish” button at the top right corner.
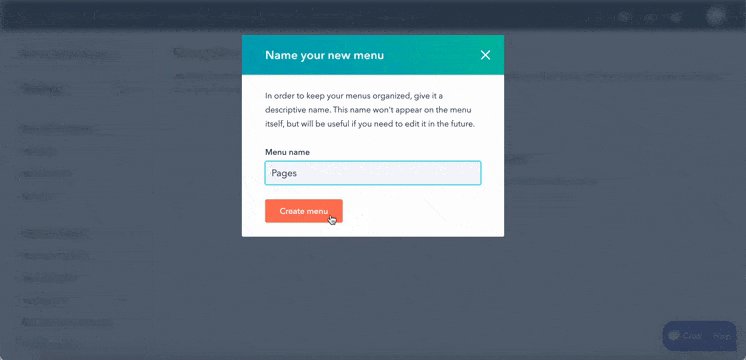
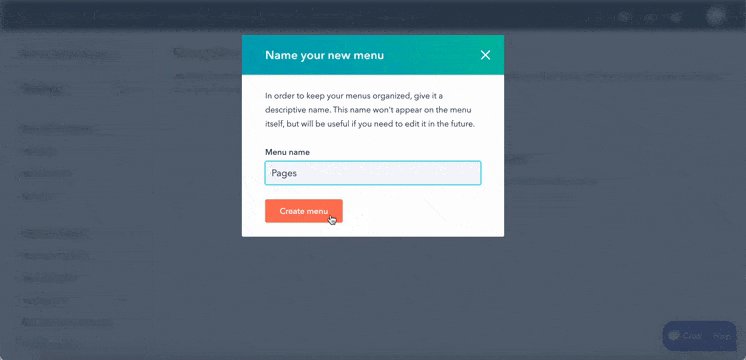
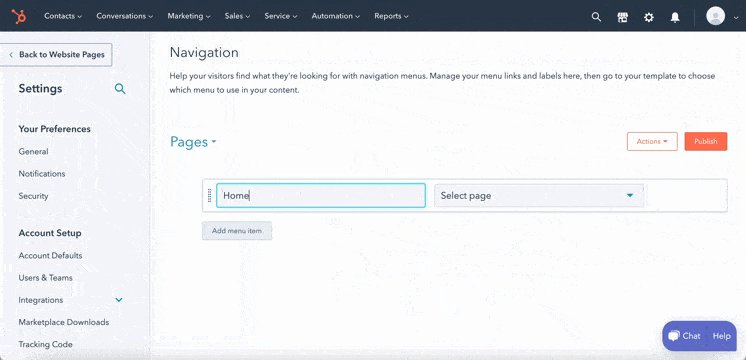
Create more website pages by clicking on the “Marketing” drop-down at the top of the page, then on “Website,” and then on “Website Pages.” Here are some of the pages commonly needed to make a small business website:
- Home page
- About
- Store
- Contact
- Products
- Services
- Pricing
- Blog
- Ad or Special Offer Landing Page
- Frequently Asked Questions (FAQs)
When building a website with the HubSpot CMS, website pages, landing pages, and blogs are accessed via separate tabs. To access them, click on the corresponding tab to enter the onboarding process of either a landing page or a blog. Then, you’ll enter a drag-and-drop editor where you can create and optimize your page. The steps are similar to creating a website page.
For example, before you can write a blog post, or article, you must create your blog first. On the free plan, HubSpot allows you to have one blog with up to a hundred posts. By upgrading to the Starter plan, which costs $23 per month with annual billing or $25 month-to-month, you can publish up to 10,000 blog posts, which is more than enough for most small businesses.
4. Customize Your Theme, Header & Footer

How to personalize your HubSpot CMS theme
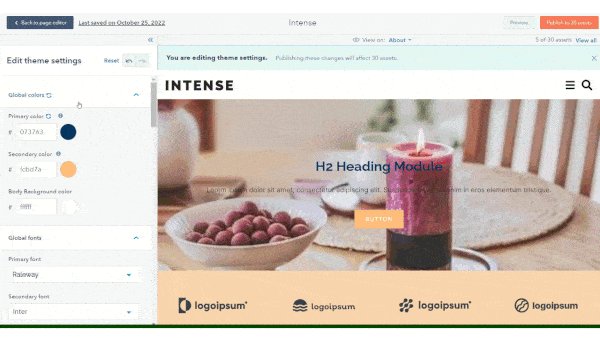
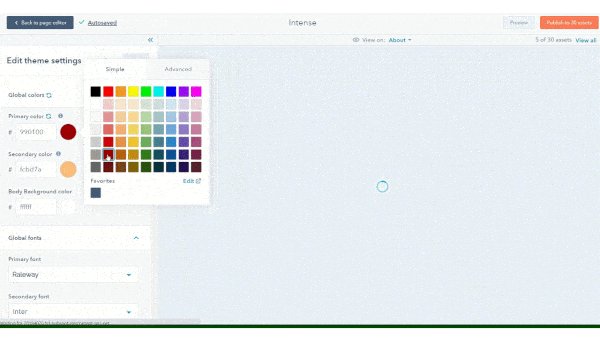
To keep your theme on-brand, customize your HubSpot website design to reflect your brand’s colors and the fonts by editing the theme. To do so, enter your page editor (by clicking on any page), and then click on “Theme” at the left, then click on “Edit Theme Settings.” The settings you enter here control how your pages are displayed throughout your website.

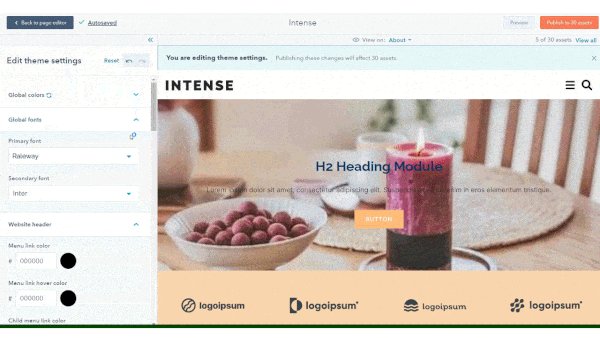
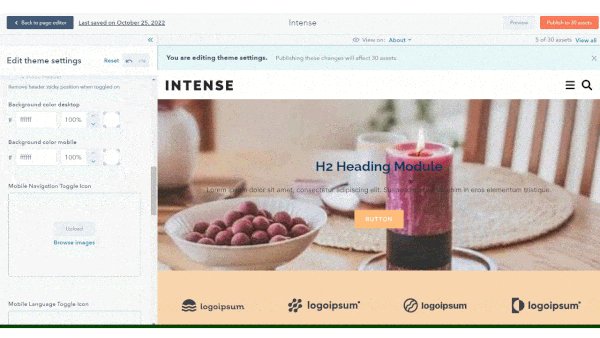
Change the look of your HubSpot website design globally through theme settings.
For example, setting global colors instantly applies your choices to all of the headlines and text content, colored section backgrounds, and elements like buttons. However, you’ll also be able to further customize these options with other settings, such as choosing a font for headings and specifying the colors you want to be applied to your site’s navigational menus.

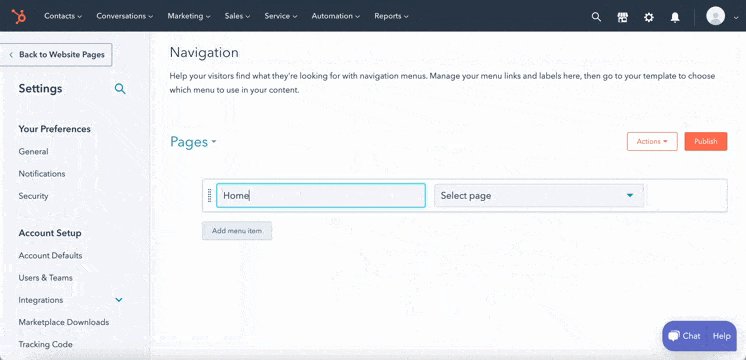
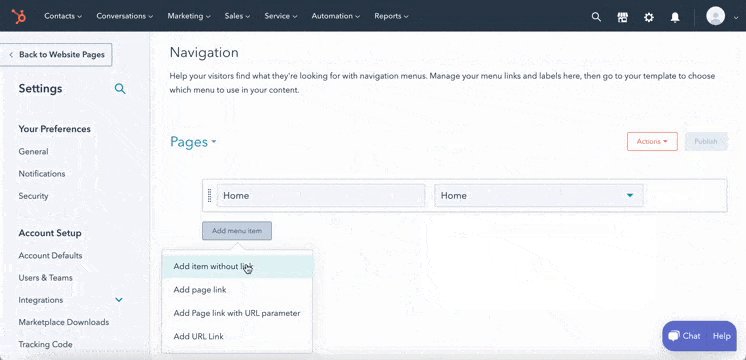
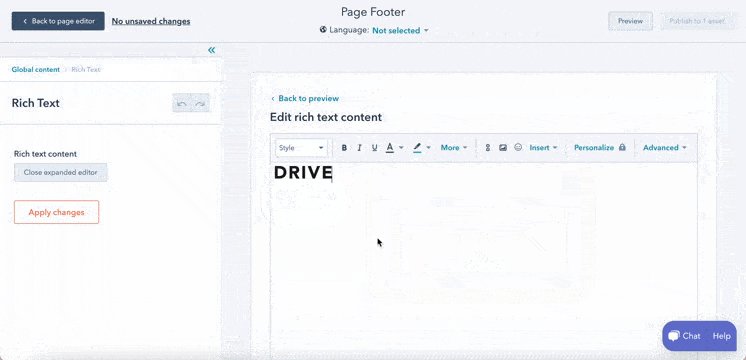
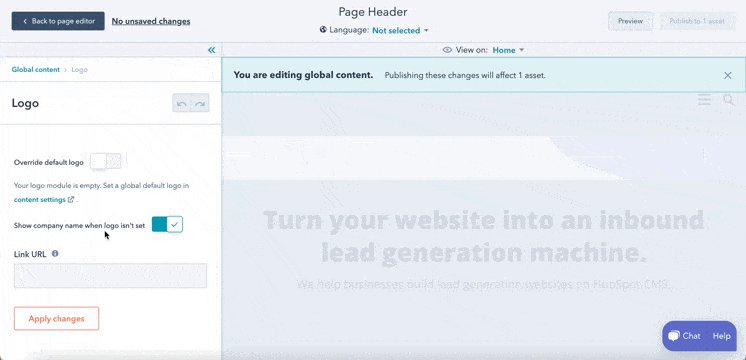
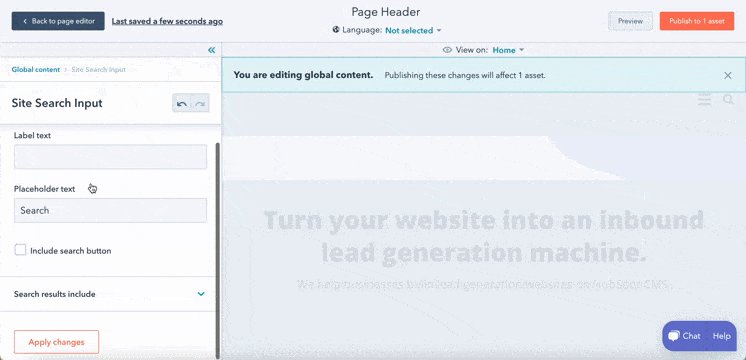
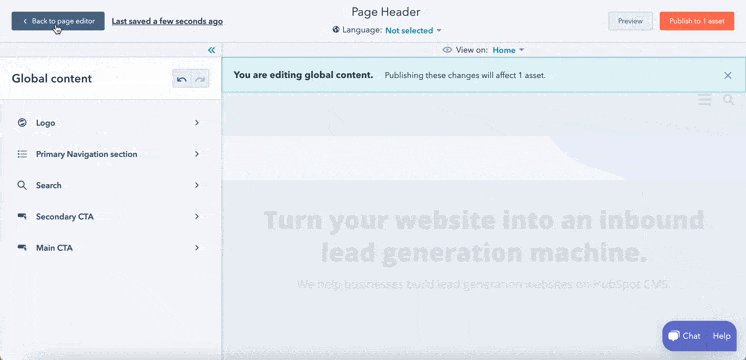
Editing the header of a HubSpot website
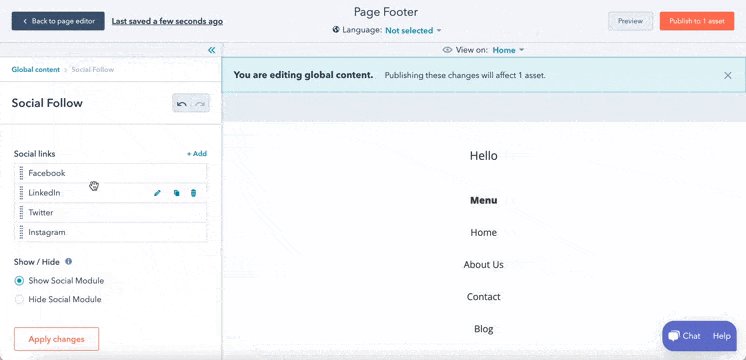
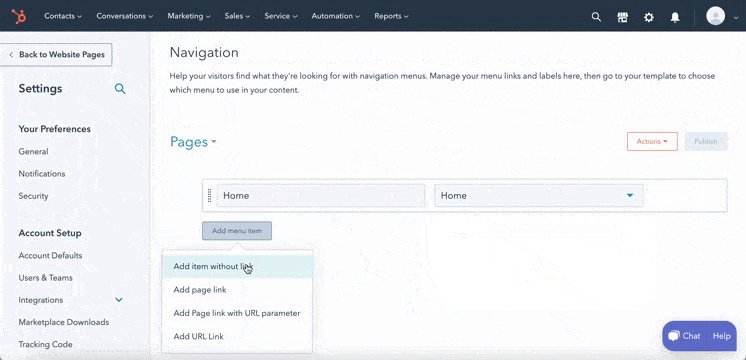
Part of how to build a HubSpot website includes setting up your site’s header, which is the section that appears at the top of every page of your site. From the page editor, click on the “Contents” tab on the left. Hit “Page Header” to open it in the global content editor.
In the global content editor, upload your logo, add your navigation menu, create a search bar, and add call-to-action buttons (e.g., an invitation to apply, shop, or subscribe to email updates). Remember to click to apply changes after every edit. Once you’ve customized your header, click on “Publish to X asset/s” at the top right corner.
5. Connect Your Domain
You can build a site for free on the HubSpot CMS and publish it without a custom domain on a HubSpot.com subdomain—but this isn’t recommended for businesses. It detracts from the credibility of your brand and isn’t great for search engine optimization (SEO), as HubSpot essentially benefits from any rankings your site receives instead of your own domain.
Custom domains can be purchased for as little as $10 to $12 per year with the best domain registrars, so there’s no reason to skip this step. If you don’t already have a domain, buy one to use with your HubSpot website.
To connect your domain, enter its name, specify where it will be used (e.g., web pages, blog, and landing pages), and the primary language of your website, and then click “Next.” Click “Next” again to verify, and then follow the instructions for locating and updating your DNS records with your chosen domain registrar.
HubSpot makes this easy with cut-and-paste data and detailed instructions. In addition, your chosen registrar likely has detailed instructions on updating these settings in your account. If you registered your domain through a provider like IONOS, you could even get help with this step from live customer support technicians 24/7.
If learning how to build a HubSpot website is your first foray into websites and domains, you can also get help with this. Hire an experienced web tech on Fiverr for as little as $5 to complete this or any other technical aspects of site building you don’t feel comfortable doing yourself.
6. Publish Your Website
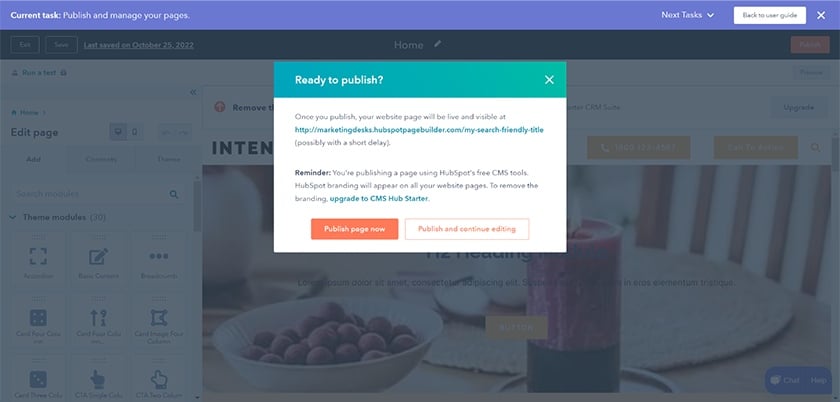
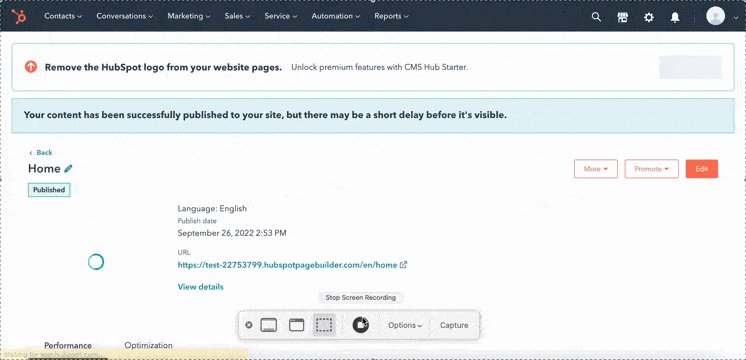
The most exciting part of learning how to build a HubSpot website might be the simple click of a button that makes your website live on the internet. To publish your site, click on “Publish” in the top right corner, then click “Publish page now” in the pop-up to confirm your selection.
Upgrade Your Plan (Optional)
Because of the integrations (and the fact that you can connect a custom domain in the free plan), HubSpot is one of the best free website builders we’ve seen. However, free websites will have HubSpot branding, which may not be professional enough for business use. It detracts from your branding and your brand’s credibility.
To remove HubSpot branding, you’ll need to upgrade to at least the Starter plan. At $25 monthly, this is still affordable, even for small businesses, and has everything most small and mid-size businesses need to grow a strong online brand presence. Keep in mind that regardless of plan, landing pages will still show some HubSpot branding. You can get around this by using regular web pages as landing pages if it’s an issue.
Here are the small business-friendly paid plans offered by HubSpot (with the free plan to compare).
HubSpot Website Builder Pricing & Plan Features
Free | Starter | Professional | |
|---|---|---|---|
Cost per Month* | $0 | $15 | $90 |
Connect Your Domain | ✓ | ✓ | ✓ |
Free SSL | ✓ | ✓ | ✓ |
Multilanguage | ✓ | ✓ | ✓ |
App Marketplace & Third-party Integrations | ✓ | ✓ | ✓ |
Ad-free | ✕ | ✓ | ✓ |
Web Pages Allowed | 25 | 50 | 10,000 |
Landing Pages | 20 | 20 | 10,000 |
Blog Posts | 100 | 10,000 | 10,000 |
Email Marketing 2,000 Sends/Month | ✓ | ✓ | ✓ |
Chat Bots & Live Chat | ✓ | ✓ | ✓ |
Online Store (via App) | ✓ | ✓ | ✓ |
Payments for U.S. Customers | ✕ | ✓ | ✓ |
Member-restricted Pages | ✕ | ✕ | ✓ |
*With annual billing; month-to-month contracts available for higher prices
In addition to providing enterprise-grade tools, features, and integrations, HubSpot website users enjoy some of the best website security and SEO features available. Learn more about what makes the HubSpot CMS so remarkable by reading about our list of the best website builders for SEO.
Next Steps: Add HubSpot Integrations
Now that you have learned how to make a website on HubSpot, add more functionalities by integrating some of the platform’s industry-leading tools for lead generation, nurturing, marketing, and customer care. HubSpot’s tools are robust, and since you can integrate them into your site easily, you can build a highly functional website, even on the free plan.

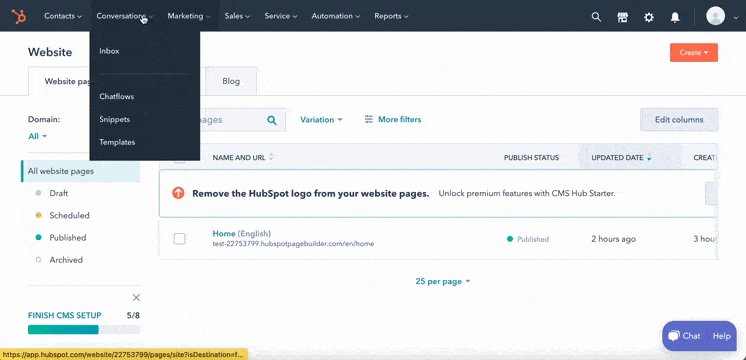
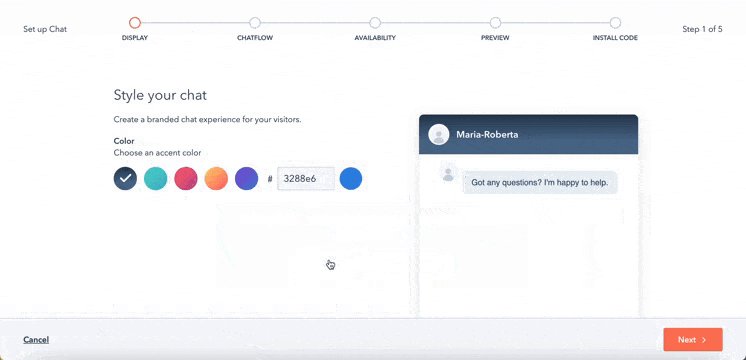
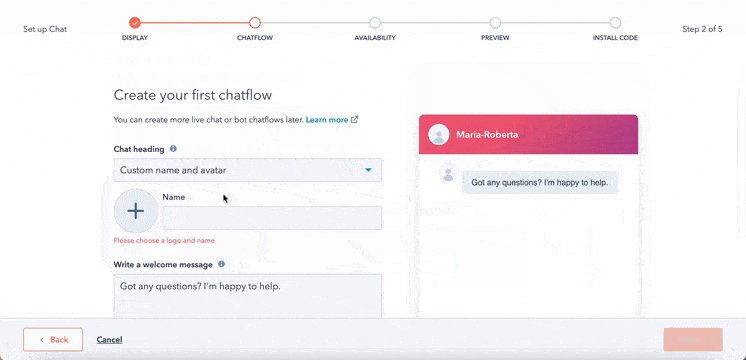
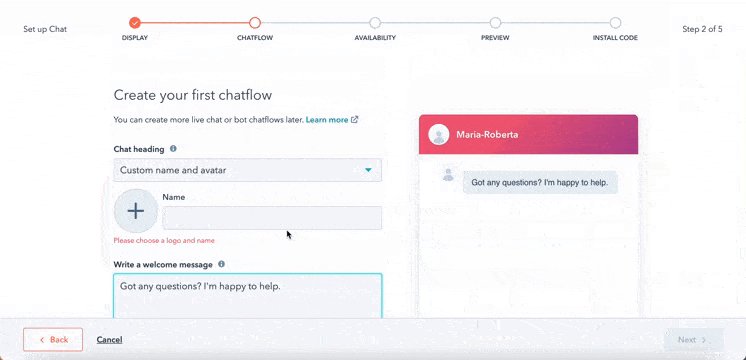
Add HubSpot integrations to your website, like a chat box with automated chat flow.
Adding integrations is easy. Just exit the website editor and scroll to the drop-downs at the very top of the page (e.g., “Conversations,” “Sales,” etc.). Select the apps you want to integrate to begin the onboarding process. Note that some apps may not be unavailable, depending on your plan.
One of the big advantages of using the HubSpot CMS to build your website is the easy integration with HubSpot’s other freemium apps. Learn more about this by reading our expert HubSpot CMS review.
HubSpot Website Design Examples + Tips
HubSpot makes it easy to build a professional-looking website so that you can establish and grow a strong brand presence online. The HubSpot website design examples below can offer you additional inspiration on how to get the most out of the platform while building your site.
Here are examples of great websites built with HubSpot, and what they do right:
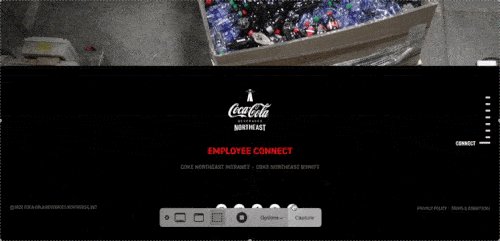
Coca-Cola Northeast

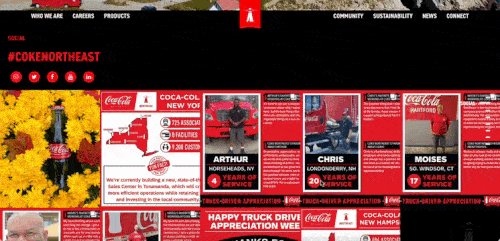
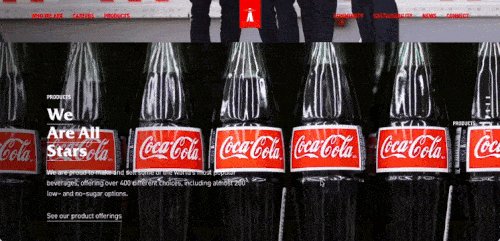
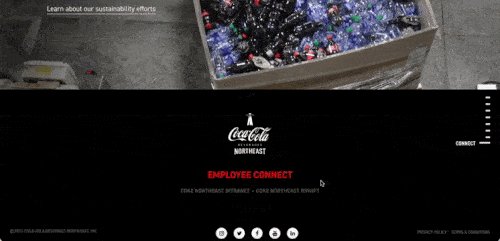
Example of a HubSpot website with engaging images
(Source: Coca Cola Northeast)
When building a website on HubSpot, the images you use are as crucial as their written content. Coca-Cola Northeast’s pages are filled with high-quality, engaging images that show what they do and how they connect with the community. Coca-Cola also embeds an Instagram feed and social media widgets—furthering their message of being there for the community.
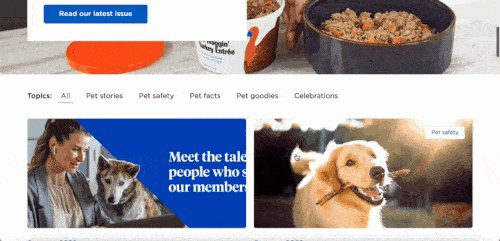
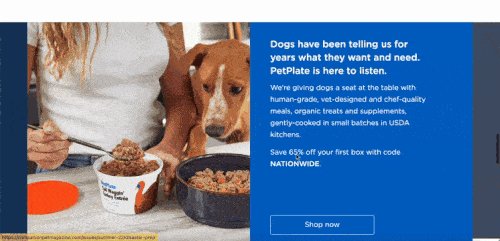
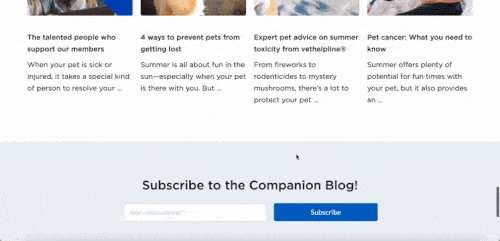
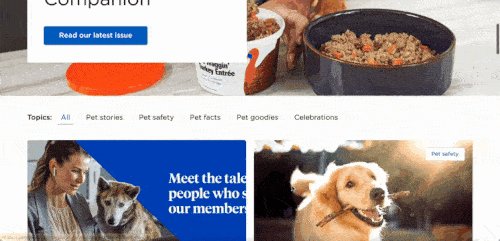
Nationwide’s Companion Pet Magazine

Example of a HubSpot web design showcasing blog content
(Source: companionpetmagazine.com)
Are you a publisher or a small business using SEO content marketing to bring traffic to your website? Incorporate your blog onto your homepage, just like Nationwide’s Pet Companion Magazine. Galleries with blog articles entice your readers to browse and consume more content, while also adding visual content to an otherwise ordinary page.
Cognism

Example of a HubSpot website built with animations and parallax scrolling
(Source: Cognism)
Cognism pairs graphics with various animations and parallax scrolling to add depth and visual interest to the website. HubSpot lets you add parallax scrolling to your site with any plan, even the free one, though you’ll have to code it into your website. For beginners wanting this type of custom, visual-interest element, the best way to go about it is to hire a developer on a platform like Fiverr.
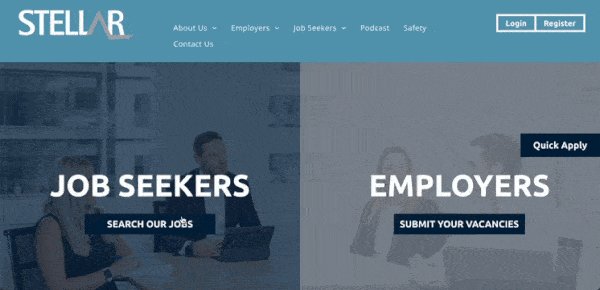
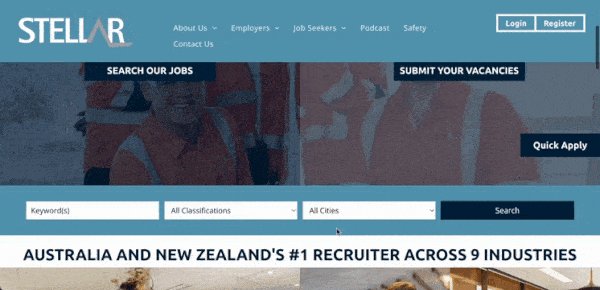
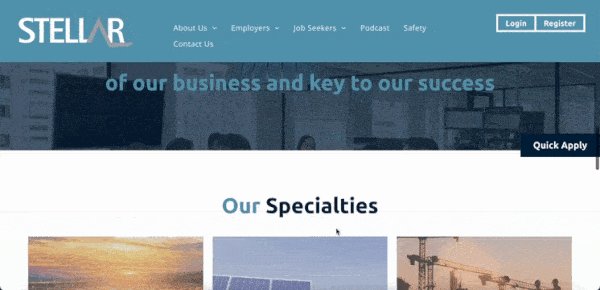
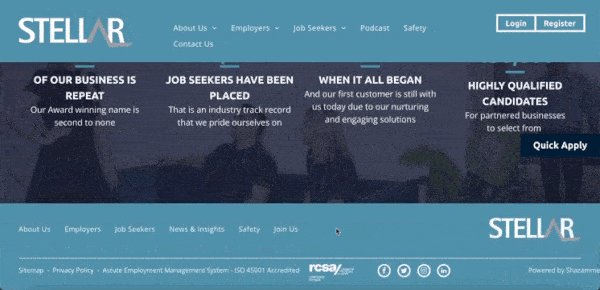
Stellar

Example of a website built on HubSpot with a strong call to action (CTA) (Source: Stellar)
Good website design is about user experience, not just aesthetics. Make your site easy to navigate and put the most common actions at the beginning of the site visitor experience. Stellar does this by adding call-to-action (CTA) buttons in the hero image and a static “Quick Apply” button at the right side of the page. Something as simple as putting your CTA at the forefront of your website can increase your conversion rate significantly.
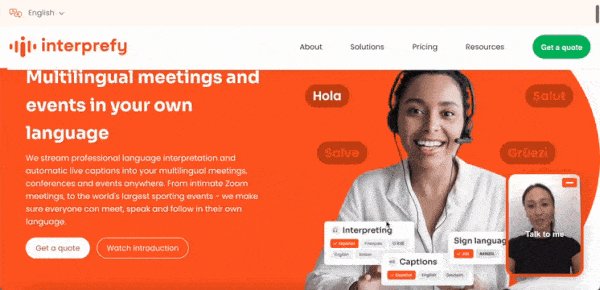
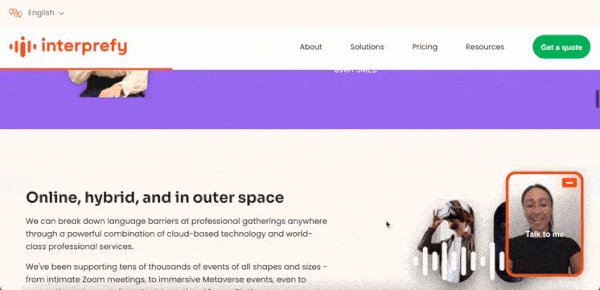
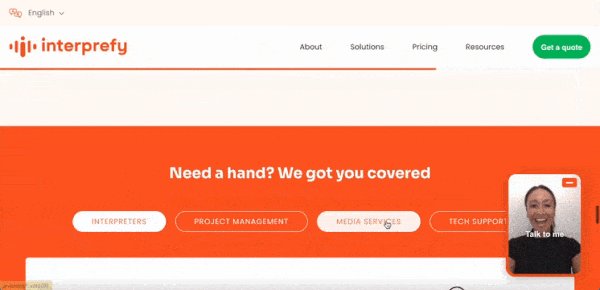
Interprefy

Example of a HubSpot website designed with a video chat bot (Source: Interprefy)
Though you can add a standard chatbot to your HubSpot website design, why not go a step further by adding a video chatbot? One of the best things about HubSpot is the wealth of integrations it offers, both native and third-party. In the example above, Interprefy uses the app VideoAsk to create video conversations; this makes chatting with a bot feel more personal and friendly.
Frequently Asked Questions (FAQs)
Is HubSpot a good website builder?
The HubSpot website builder (aka HubSpot CMS) is extremely powerful yet easy to use, and learning how to build a website in HubSpot takes only a few steps. It has a ton of website themes, integrations for nearly any type of functionality a website needs, and it’s one of the best website builders for SEO. See why else it made our list of the best website builders for small businesses.
Does HubSpot offer hosting?
HubSpot’s content management system (CMS) is an all-in-one website solution, so hosting is included. However, HubSpot doesn’t offer standalone web hosting. If you need a solution for website hosting services and don’t plan to use the HubSpot CMS, use Dreamhost. Your hosting plan will come with a free domain, SSL, email accounts, and WordPress website builder BlockGrid for $2.59 a month for the first year.
Is HubSpot a CRM?
HubSpot has multiple tools for sales, marketing, and customer support. HubSpot CRM, or customer relationship management software, is a world-class, industry-leading platform for generating leads and managing customer relationships. Alternatively, the HubSpot CMS, or content management system, we reviewed above is a website builder and hosting solution.
Bottom Line
HubSpot’s website builder offers easy integration of the platform’s enterprise-grade solutions, but it’s still easy enough to use for complete beginners. It’s one of the best small business website builders overall. Its integrations with sales, marketing, and customer support tools make it an excellent option for sales and service-oriented businesses.
You May Also Like…
- Create the perfect website for your brand by following our website basics checklist.
- If you’re not sure you should use HubSpot, choose another of our top picks for the best website builders for small businesses.
- See how much a small business website costs depending on whether you build it yourself or outsource.