Setting up your online store is the next step in starting an ecommerce business or bringing your retail store online. This article shows you how to set up a Shopify store step by step, with tips to help you along.
Don’t worry if you are not ready to commit to a paid subscription plan—you can sign up for the free Shopify trial. Simply create an account and follow our detailed guide below.

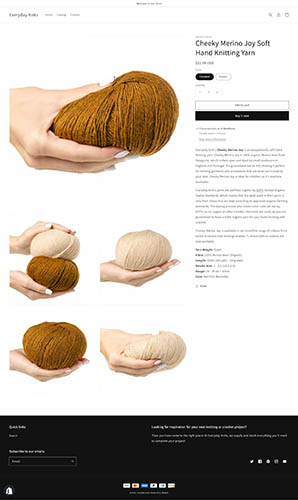
Everyday Knits is the demo store we created for this guide.
Step 1: Sign Up for a Shopify Free Trial
The first step in creating a Shopify store is to sign up for a free trial—this lets you try Shopify for three days, after which, you only pay $1 per month for the first three months of your chosen Shopify subscription.
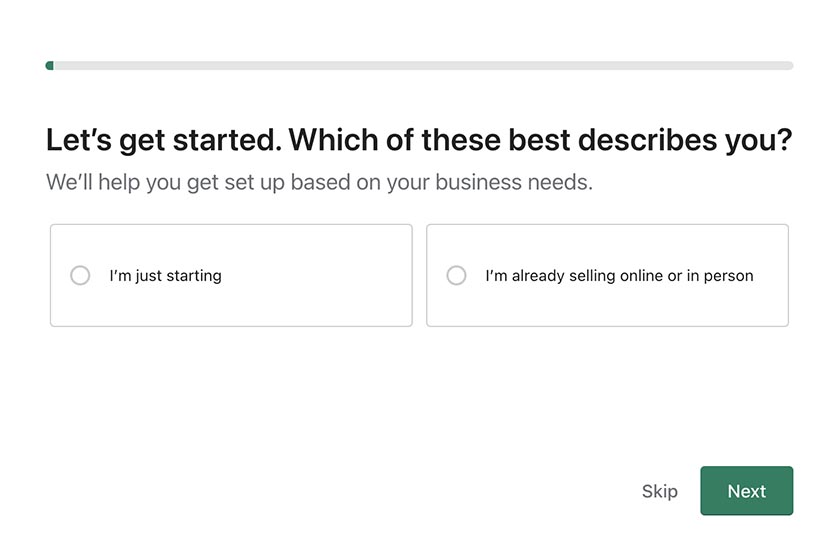
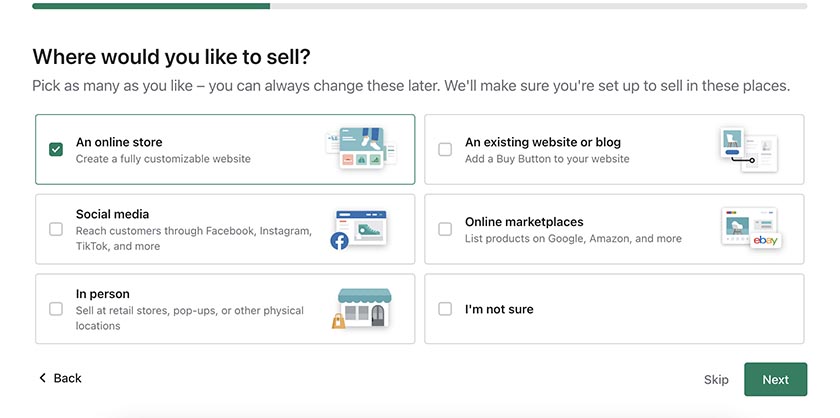
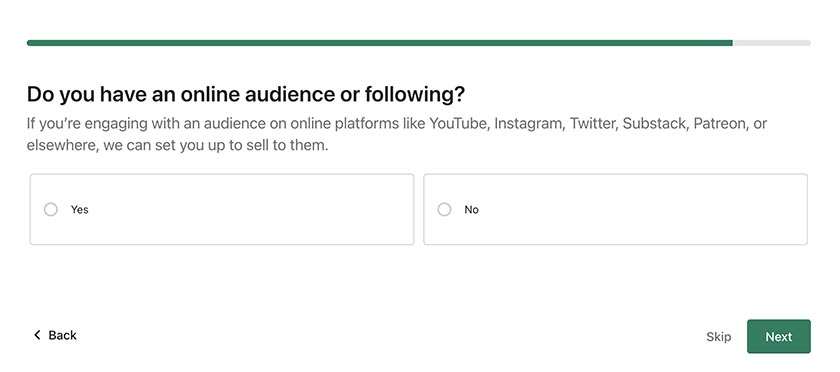
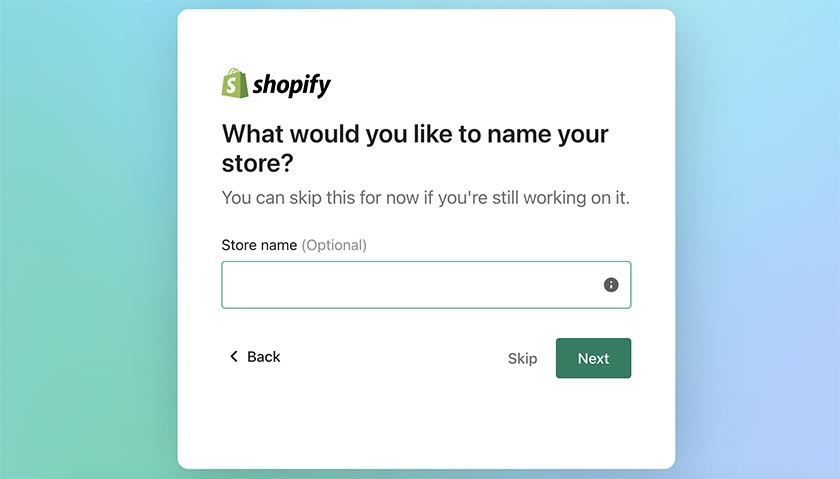
Go to Shopify’s homepage and click the Start Free Trial button at the top of its navigation menu. Doing so launches a setup wizard where you will begin setting up a trial account. Click through the images below to see what it looks like.
After entering your store name (or skipping that step), you will need to enter an email address and password to finish setting up a Shopify account.
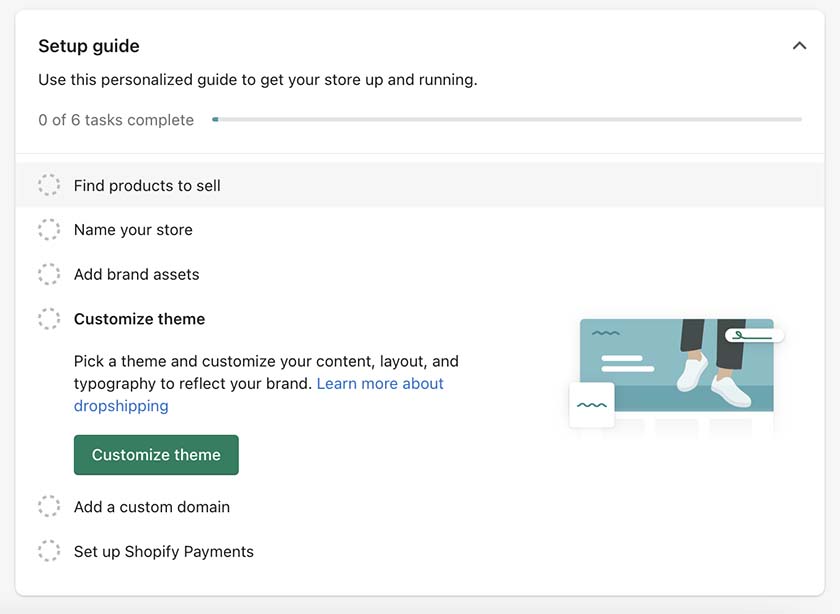
If you get stuck on a step while setting up your store, don’t worry. You can skip a step and go back to it later, as Shopify prompts you if you haven’t finished setting up a particular section. You can also see which steps to finish in your Home dashboard.
Still deciding if Shopify is right for you? Read our in-depth Shopify review to learn more about its features. If you have decided to sell products through dropshipping, read our guide on how to set up a Shopify dropshipping store.
Step 2: Add Products
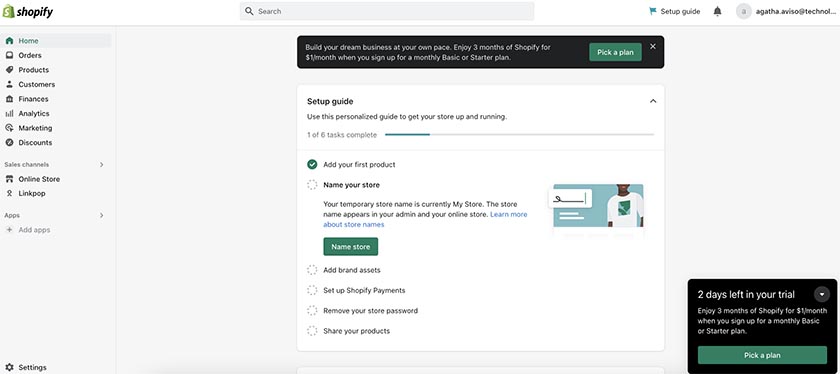
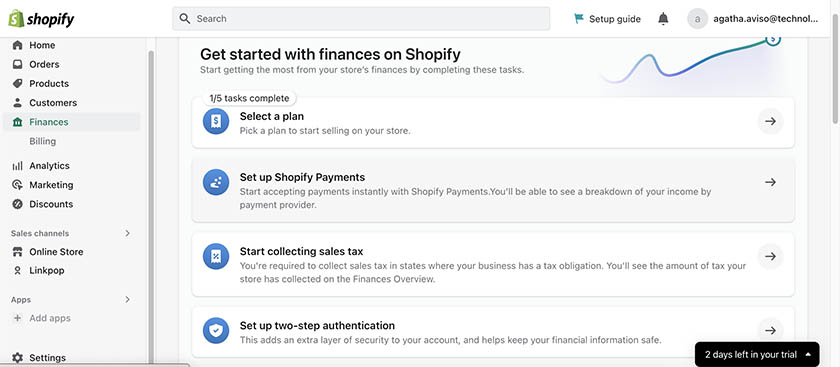
Once you finish the initial setup wizard, you will be taken to your Shopify dashboard. The view is similar to the image below. The navigation bar on the left has all the sections you need to manage your Shopify store. For now, it is time to add products.

After logging in to your account, click Products in the left navigation bar and then choose All products. If it’s your first time, you will see the Add product button in the middle of your page since it is empty.
Shopify will ask you to enter information about the product, including:
- Title: Whatever you put in this field will be customer-facing.
- Product description: This is where you want to both describe and sell your product. Include important details shoppers want to know as part of their purchase decision.
- Media: Add product photos, 3D models, and videos.
- Pricing: Set the product price, currencies, taxes, sale pricing, and cost per item (more on these later).
- Stock keeping unit (SKU) number: An SKU is an optional unique code assigned and used to internally identify each product, which helps with tracking and reporting.
- Universal product code (UPC): The manufacturer-assigned product number is called a UPC. If you’re selling books, this would be the ISBN.
- Variants: If an item is available in multiple sizes, colors, scents, etc., you’ll want to enter them all as one product with multiple variants instead of many individual products.
- Shipping: Indicate whether or not it’s a physical product and the country it will be shipping from.
- Selling channels: Shopify lets you connect to other sales channels—such as point of sale (POS), Linkpop, Facebook, and Instagram. Control which individual products you want to sell in each.
Note: You are not required to provide each product detail. However, any detail you provide affects how the product is displayed to customers. It can make it easier for you to organize your products and help customers find the product.
Expand the sections below to view what it looks like in the Shopify dashboard, plus a few more tips on entering information for each section:
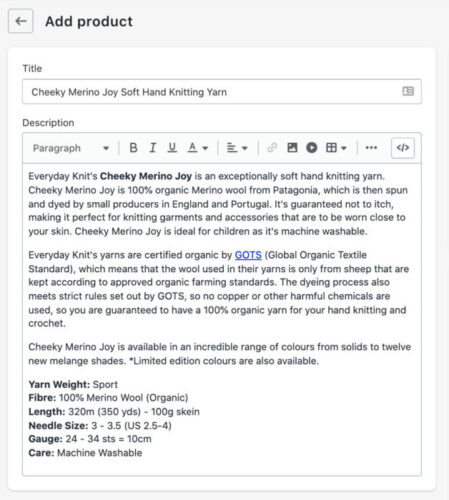
Put the name of your product that you want to display to your customers in the Title field.
Product descriptions describe (and sell) your product. They don’t have to be professionally written; you just need to keep your customer in mind when writing them. Think about what they need to know to feel confident in their decision to buy.
If you’re a reseller, don’t use the manufacturer’s exact description because your product descriptions need to be unique to search engines.
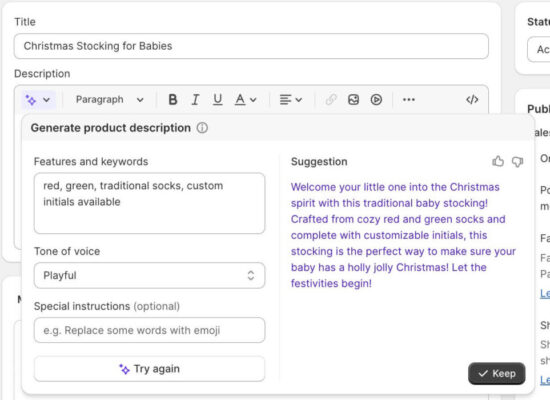
Did you know? Shopify has jumped on the AI train by introducing AI-generated product descriptions through Shopify Magic. You can save time and effort in creating product descriptions by entering prompts in the Magic Tool. Take a look at how it works below.
Related: How to Write a Product Description That Sells (Plus a Free Worksheet)
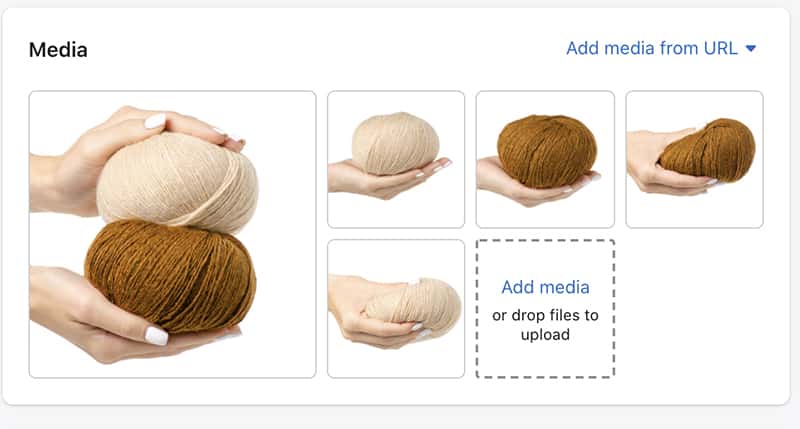
Under the media section, you can upload images, 3D models, and videos to show your product’s appearance.
Images: The most recommended file type of images is PNG, followed by JPEG, and GIF. However, PSD, TIFF, BMP, HEIC, and WebP are also accepted. Product and collection image sizes need to be 20MB or less to be added to Shopify.
Videos: You can upload a video file or embed a YouTube or Vimeo video link. For direct video uploads, the requirements are:
- Length: Up to 10 minutes
- Size: Up to 1GB
- Resolution: Up to 4K (4096 x 2160 px)
- File type: .mp4 or .mov
3D Models: To display videos or 3D models on product pages, your online store needs to use a theme that supports the media that you want to add. It also has the following requirements:
- Size: Up to 500MB
- File type: GLB, USDZ

Product presentation in photos makes all the difference. Use high-quality photos. Starting out small? Most smartphones are capable of shooting photos, and you can use free photo editing tools to edit them.
Related:
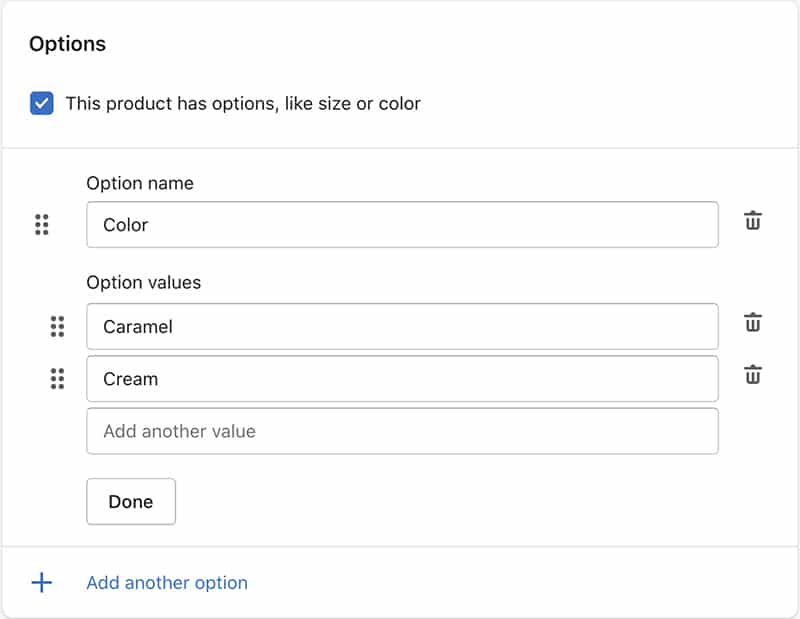
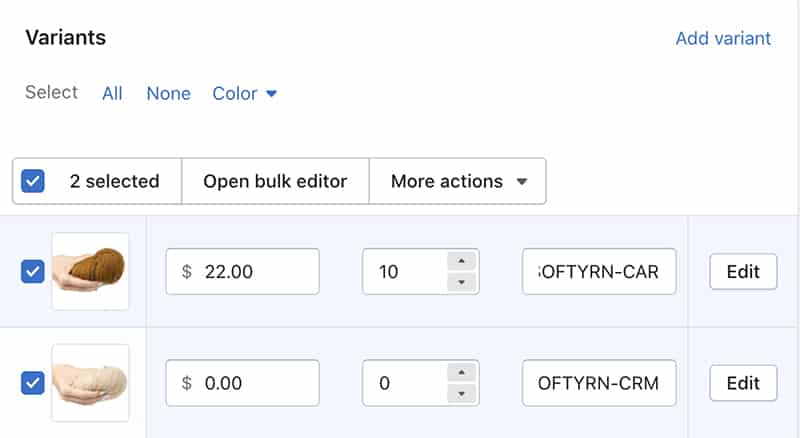
Shopify limits you to three variants per product. For example, if you sell shirts, you can define size, color, and material options. These options can have multiple variants (e.g., Size: S, M, L; Color: Black, White, etc.). Our store sample has color as the variant and two options: caramel and cream.
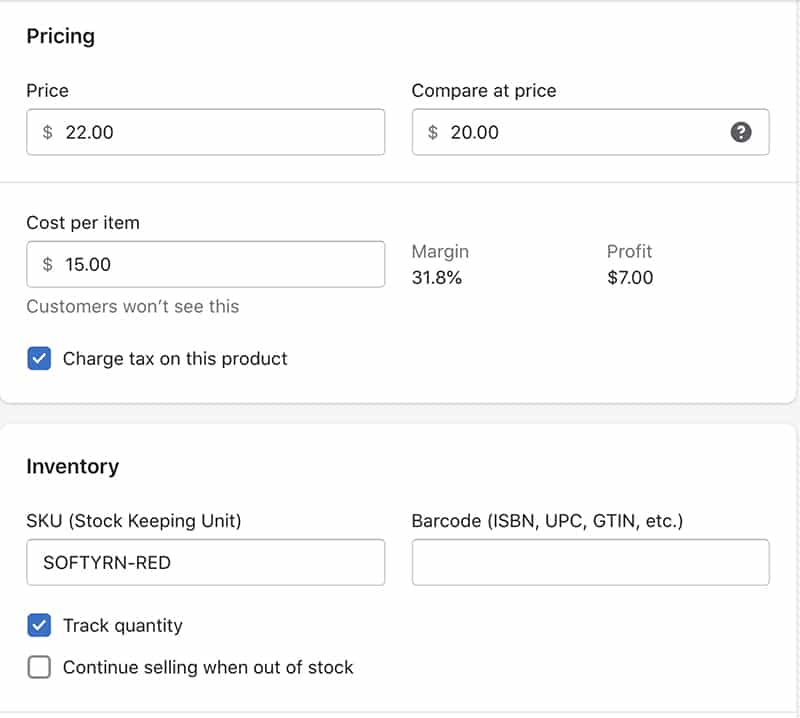
For pricing, you can enter the following details:
- Price is the amount you are charging for the product. Click Charge taxes on this product if the product is taxable.
- Compare at price is the original price for a product on sale. When you enter a compare at price, the product displays a sale price.
- Cost per item is how much it costs to secure the product and is optional. If you resell a product, enter the manufacturer’s price, excluding taxes, shipping, or other costs. If you create the product yourself, enter a value that is based on your labor and material costs.
For inventory, you can enter the following information:
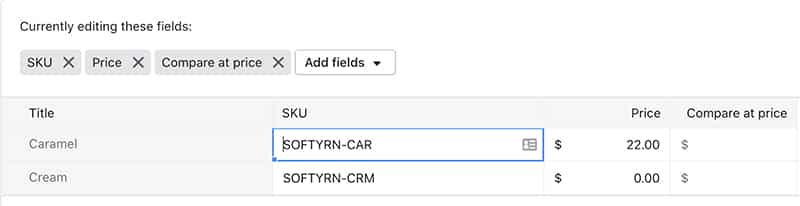
- SKU (stock keeping unit) is the code that identifies the product within your business and is optional. For effective tracking and sales reporting, each SKU needs to be unique.
- Barcodes (ISBN, UPC, GTIN, etc.) are typically used by resellers and are unique identifiers used internationally to store and locate product information.

It is easier to set up pricing and inventory for products with no variants. Add your wholesale cost per item and your retail pricing to track your profits on each sale.
Related:
You need to set up shipping rules for physical products. Shipping rules (e.g., flat rate, free shipping, country or region-based rates) can be set up easily for individual products, collections, or your entire store. More of this will be discussed in later sections.
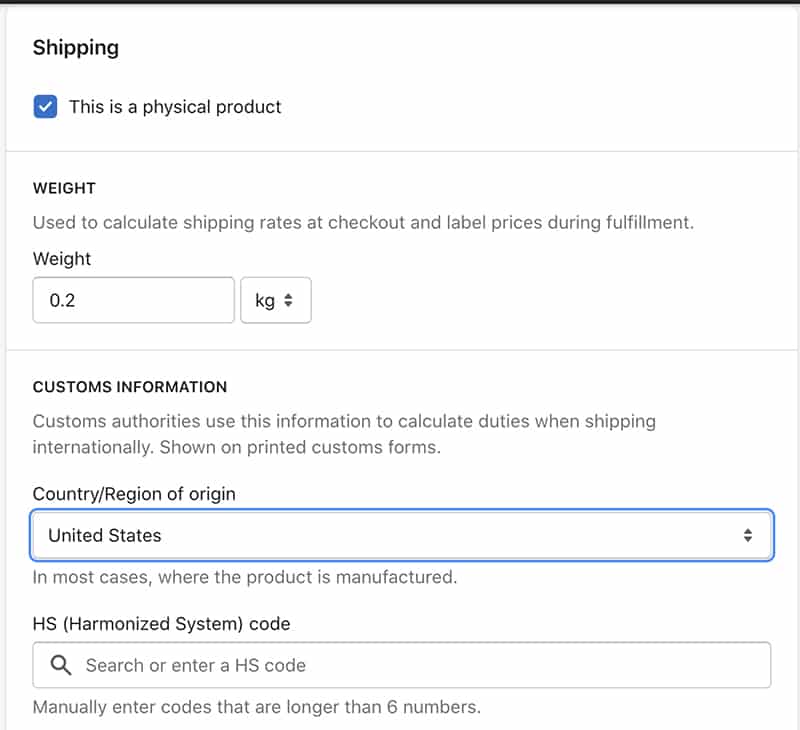
For shipping and fulfillment, you can enter the following information:
- Check whether the product needs to be shipped by checking This is a physical product.
- The Weight field only appears when This is a physical product is checked and needs to be exact because it is used to calculate shipping rates.
- The Country/Region of origin field is where the product was manufactured or assembled.
- If you want to ship the product internationally, enter the harmonized system (HS) tariff code because they provide customs with information so that correct tariffs can be applied to the order.
Related:
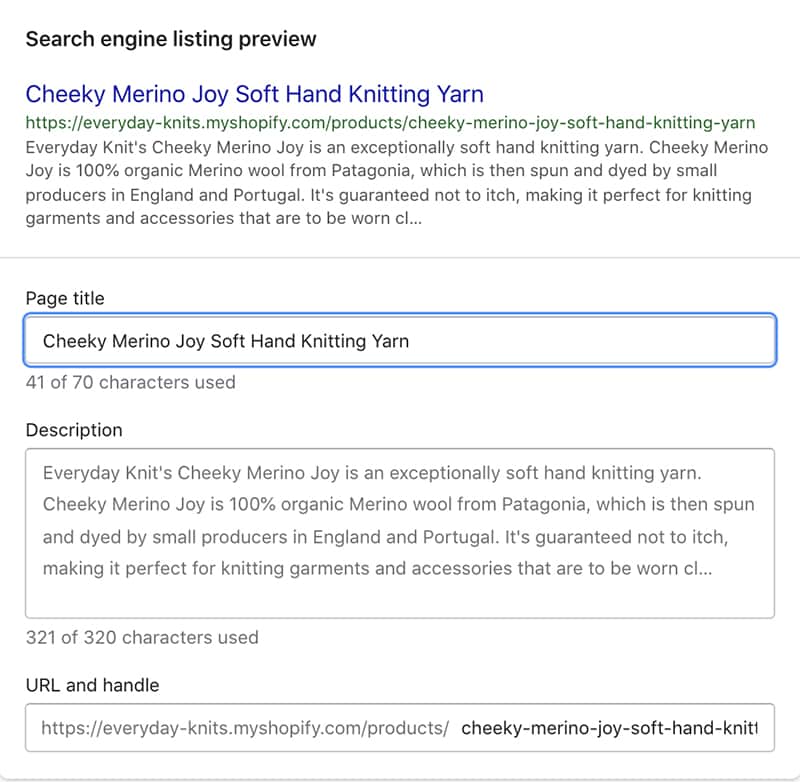
The search engine listing preview is a preview of how your product will appear in search engine results. The preview has the product title, the product slug, and part of the description. Edit the product details so that it’s easier to find on Google.

You can also manipulate the meta information that Google and other search engines display on results pages.
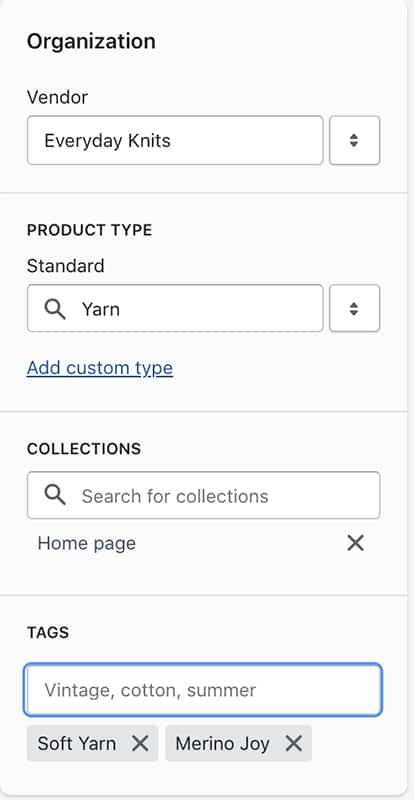
- Product type: You can create different product categories to organize your site and inventory tracking—for example, shirts, pants, jackets, etc.
- Vendor: Add the vendor or supplier information to reorder as items run out easily.
- Collection: Create collections, such as “Fall 2022” or “Back to School,” so that shoppers can browse by theme or event. They let you organize and curate your products for specific purposes and audiences. Display collections in your navigation or homepage, similar to having a catalog. When setting up collections, the same product can be part of multiple collections
- Tags: These are keywords you can add to products so that they are easy to search on your site. For example, if you sell pants, you can add tags based on color (navy, khaki), fabric (denim, cotton), and more. Tags can also help to automate actions in your store, like adding a product with a specific tag to a specific collection

An example of how to organize products in a Shopify store
Tips:
- Take advantage of setting up your tags and keywords correctly. Collections and tags help your customers easily find products and related items in your store.
- Collections help organize products, and you can set these up extensively in the Collections tab under Products in your Shopify dashboard. A collection can have a title and short description to help with search engine optimization (SEO) and can auto-populate using tags or other product details when you add products.
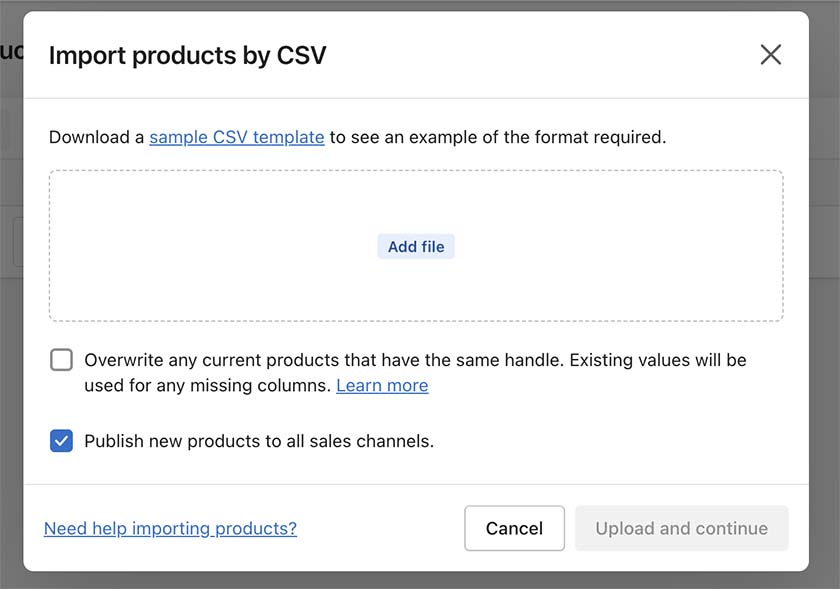
Adding products individually might be best if you are just starting or have a limited inventory. However, if you’re bringing your brick-and-mortar store online or switching from another ecommerce platform, uploading your products in bulk can save a ton of time. Shopify has a sample CSV file you can download, add your product information, and then upload to the Product Manager. To import your CSV file, go to All Products > Import > Add File.
Step 3: Set Up Payment Methods
After you have added your products, the next step is to set up payment methods for your online store. To get started, click Finances from the navigation menu and then Set up Shopify Payments.

You can use Shopify’s built-in processor, Shopify Payments, or go with your preferred payment provider.
You can use Shopify Payments or a compatible third-party payment processor for your Shopify store. Shopify offers customers the following payment methods:
- Visa, Mastercard, American Express, Discover, JCB, Diners Club
- Shop Pay
- PayPal
- Apple Pay
- Amazon Pay
- Google Pay
If you want to use Shopify Payments, you’ll need to provide the following:
- Employer Identification Number (EIN)
- Banking information
- Average price of your orders
- Average shipping time for your orders
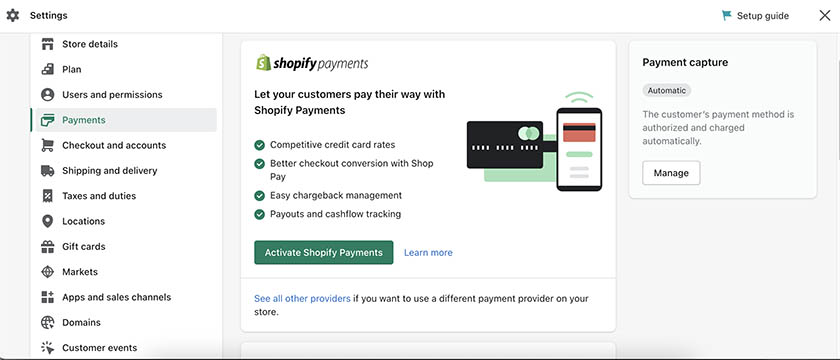
To set up Shopify Payments, navigate to Settings in the left navigation bar, and then choose Payments.

The easiest (and most cost-effective for new businesses) payment processing method for Shopify stores is Shopify Payments.
You’ll either see the option to Complete account setup (if you haven’t set up a credit card payment provider for your account) or to Activate Shopify Payments if you’ve enabled a different provider. The latter will remove any providers associated with your account and replace them with Shopify Payments.
You can also adjust payment settings, including
- Payout details: Shopify will automatically deposit earnings from sales into your bank account. The default description on the payment will be “Shopify,” but you can change the name of your store or business (if, for example, you have multiple Shopify stores).
- Payout schedule: Choose whether you are paid every business day, weekly, or monthly.
- Fraud prevention: You can choose to automatically decline charges that fail AVS postal verification (the zip code on the customer’s payment method does not match what they entered) or AVV verification (they enter the wrong 3- or 4-digit security code).
- Customer billing statement: Choose what name shows up on customers’ bank statements when they purchase from you and add a contact phone number.
- Multiple currencies: Accept dozens of currencies, including Canadian Dollars, British Pounds, and Euros.
After you set this up, it’s a good idea to conduct a test transaction on your store.
Related:
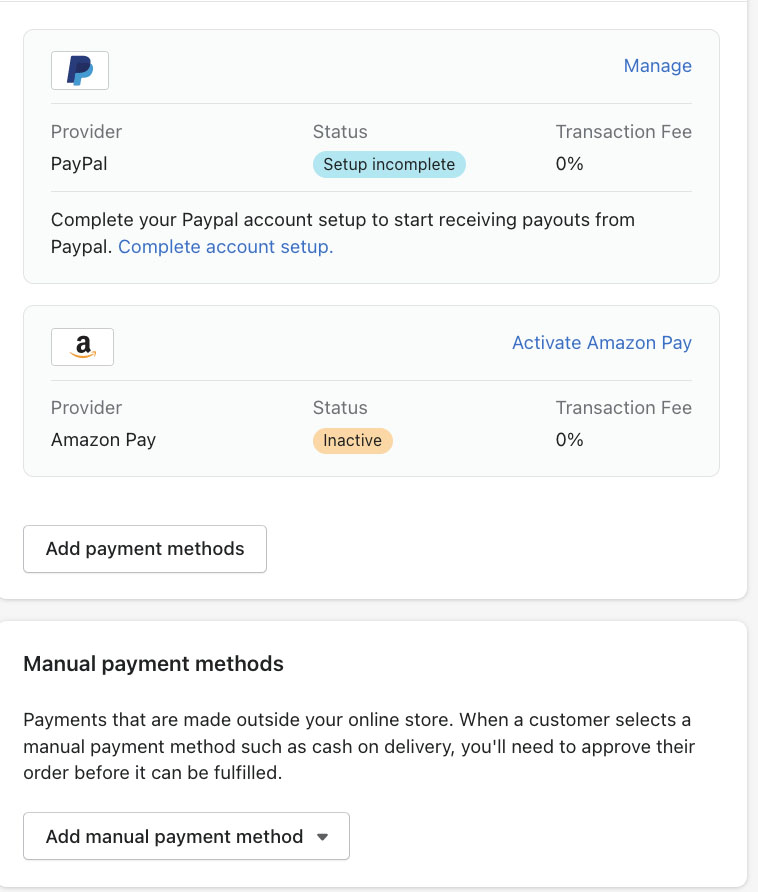
If you’re using Shopify Payments, you can still activate PayPal and Amazon Pay to offer shoppers more one-click or one-touch payment options. You can also activate alternative payment options—including buy now, pay later (BNPL) and installment payment plans from Affirm, Afterpay, Klarna, Sezzle, and others.
Learn more about how payment processing fees differ from each plan in our Shopify pricing guide.

Shopify makes it easy to add PayPal payment options.
Step 4: Design Your Store
This is where the fun part begins! Now that the mundane tasks of adding products and setting up payment processing are over, it’s time to bring your vision to life with Shopify’s website design tools. You can opt to create your own designs or use one of Shopify’s many available designs.
The first step in designing your store is to add your brand assets to Shopify—your logo, colors, and cover image. You can directly access this through the setup guide, but you can change this anytime by going to Settings from the navigation menu and scrolling down to click Brand.
Upload the following:
Common brand assets used across apps and channels:
- Default Logo: Used for most common logo applications (HEIC, PNG, or JPG; 512 pixels minimum recommended width)
- Square Logo: Used by some social media channels and may be cropped into a circle (HEIC, PNG, or JPG; 512×512 pixels minimum)
- Brand colors: Primary and secondary colors (HEX codes)
Additional brand assets that are usually used by some apps and social media channels:
- Cover Image: Shows off brand in profile pages and apps (HEIC, PNG, or JPG; 1920×1080 pixels minimum)
- Slogan: Brand statement or tagline often used along with your logo (80 characters)
- Short description: Business description often used in bios and listings (150 characters)
- Social links: Often used in the theme footer (Facebook, Twitter, Pinterest, Instagram, TikTok, YouTube, among others)
Related:
Next, you’ll choose a theme for your online store. You can use a templated theme or create your own. If you use a premade theme, you can customize it, so it’s unique for your online store. Browse free and paid themes in the Shopify Theme Store.
NOTE: You need to unlock this feature by upgrading to the $1/month trial for three months.

Click Customize theme from your Shopify dashboard to access free themes, purchase a theme, or upload a theme.
Once you find one you like, click Try theme to test it before purchasing and adding it to your site. If you like the theme, select Buy theme (Add theme if it’s free) to apply it to your Shopify store.
You can also choose to upload the .zip file to your Shopify site if you have your own theme. To do this, go to Themes in the left navigation bar and click Upload theme. A window will pop up; select Choose File and upload the .zip file you want to use.
When choosing a theme, consider the following:
- Make sure the theme follows ecommerce website design principles.
- Check if the theme you like has the features you need built in, like a search bar that auto-completes queries or a section that displays press mentions.
- Don’t pick a theme based on colors or fonts. These are all things you can customize later.
- Try a paid theme before you purchase it for a one-time fee.

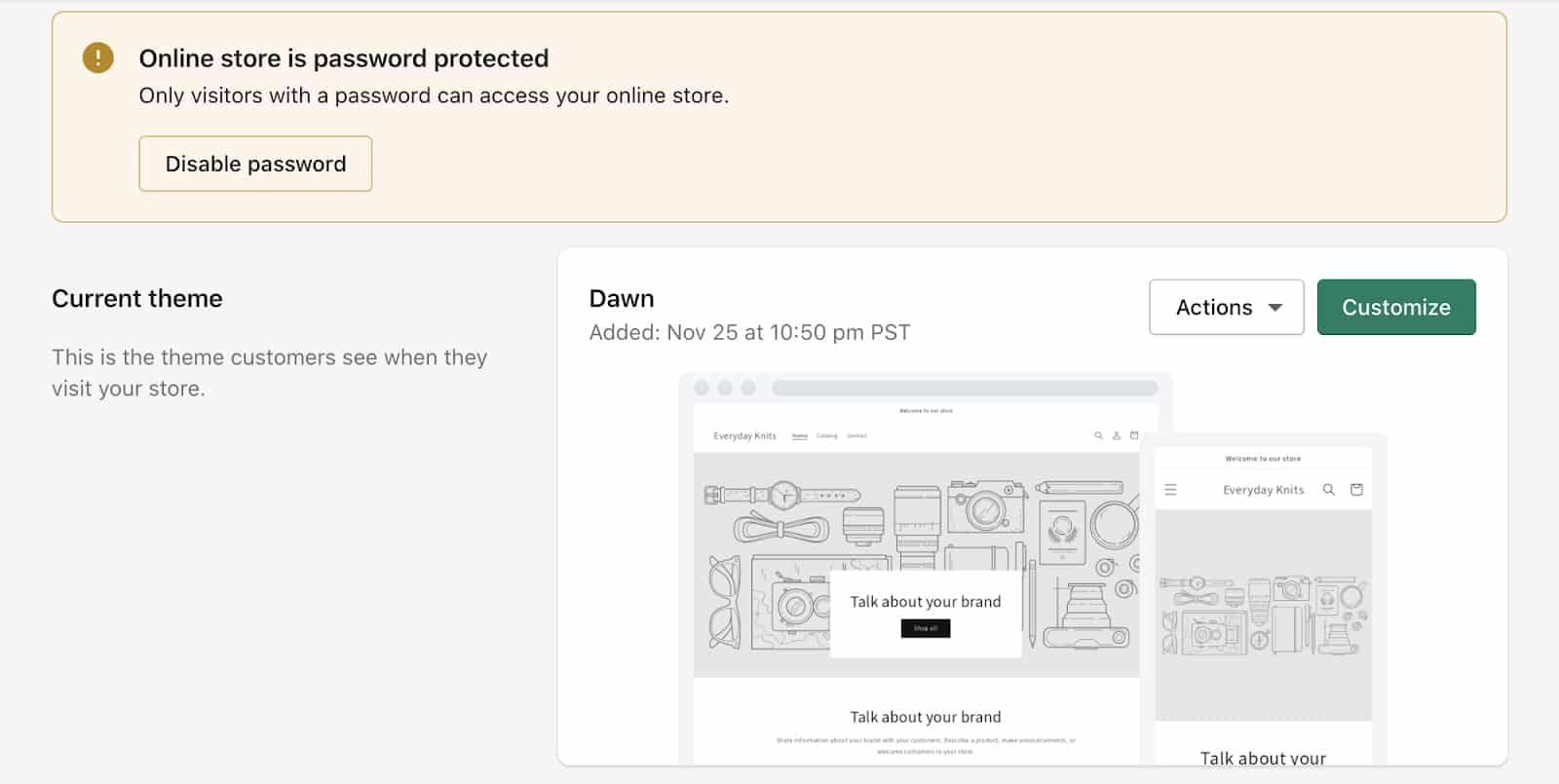
The default theme for Shopify is Dawn. You can click on the Customize button to add design elements and make the store your own. We will discuss how to do it in the upcoming sections.
Your Shopify store should consist of more than just a homepage. You’ll need product pages, a contact page, and other pages to help users get to know your brand and products.
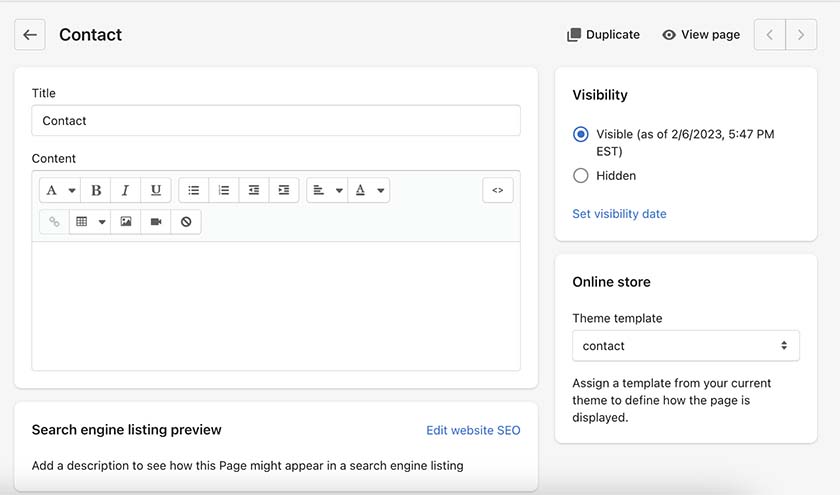
To add a new page, go to Pages under the Online Store menu in the navigation bar. Then click Add page.
To publish the page, choose a publish date under Visibility. If you’re not ready for the public to see it yet, you can always select Hidden or schedule it for a future date. When you’re done, click Save.

Your Shopify store pages use a WYSIWYG editor.
You don’t need to have all your pages ready for launch, but some of the most helpful pages to your shoppers are the following: About page, Contact page, FAQ page, Policy pages.
- About page: Some ideas to include on this page are 1) a video introducing yourself or the business; 2) links to awards and press mentions; and 3) images that explain your supply chain or display the faces behind your business operations.
- Contact page: Most Shopify themes let you create one easily. Give instructions to help customers get in touch or even link out to other pages, like an FAQ, to help customers troubleshoot their own problems first.
- FAQ page: A frequently asked questions page helps address some of the common customer support inquiries.
- Policy pages: Policy pages are standard practice for online businesses. Under Settings > Legal in Shopify, you can generate templates that you can customize according to your business and local laws. It is recommended you develop the following policies: return policy, privacy policy, terms of service, and shipping policy.
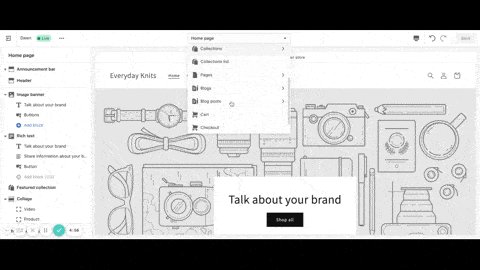
The final step in designing your store is customizing the look and feel. To make additional tweaks to the design of your Shopify site, you can go back to the Themes section of your Online Store from the navigation bar. Find the theme you want to edit and click Customize.

The theme editor is where you can customize your home page and set up what you’d like your product pages, site pages, blog pages, cart, checkout page, and more to look like.
When designing your homepage, think about what goals you want your homepage to accomplish and determine how they can help with your business. For example:
- Prioritize first-time visitors. Help them quickly understand your business to encourage them to buy.
- Accommodate returning visitors, and make it easy for them to navigate and purchase items.
- Design your homepage with the intention that most will be viewing from their phones. Make it easy for them to scroll.

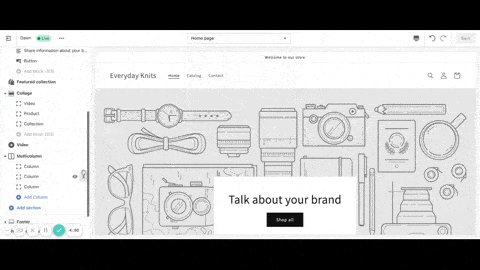
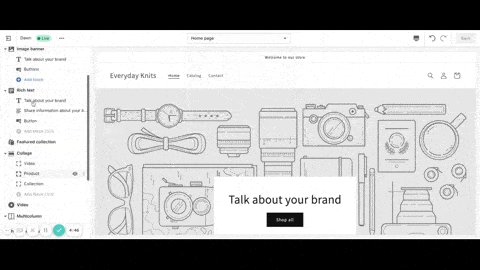
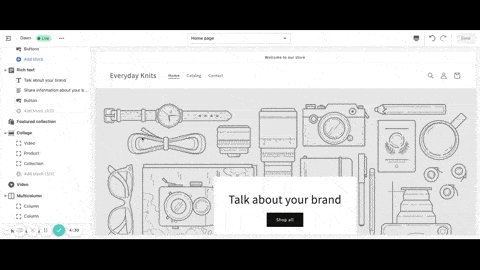
You can easily move, add, delete, or hide sections in your theme editor.
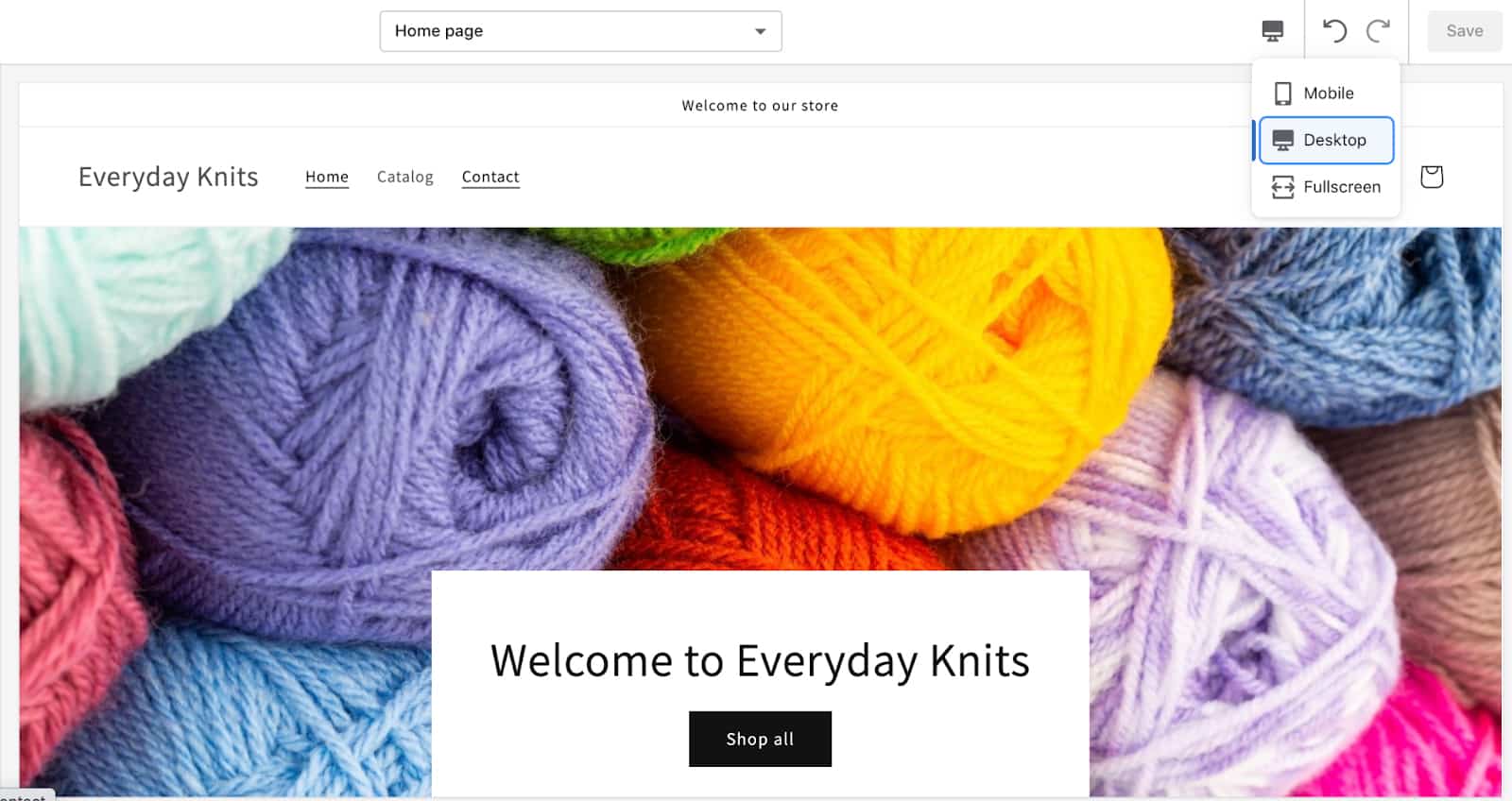
Make sure to preview your theme in mobile and desktop layouts when making any changes.

Shopify has previews for desktop and mobile.
Step 5: Connect a Domain
When you create a Shopify site, you can use your own domain or purchase a new one through Shopify.
What is a domain name? Think of it as buying real estate for your business, but this time it’s on the internet. Learn how to choose a domain name and explore domain name ideas.
You can transfer your own domain name or buy one through Shopify.
Step 6: Configure Back-office Settings
After you have connected a domain, the next step is to configure back-office settings for your store—taxes and duties, billing information, and notifications.
Depending on where your business and customers are located, you may need to adjust your Shopify store’s tax settings. Shopify automatically adjusts taxes for US-based sellers and sales, but you’ll need to add tax and enter your tax registrations if you’re in Canada or use default or custom rates for each location if you’re outside the US and Canada.
Related: The Ultimate Guide to Ecommerce Sales Tax
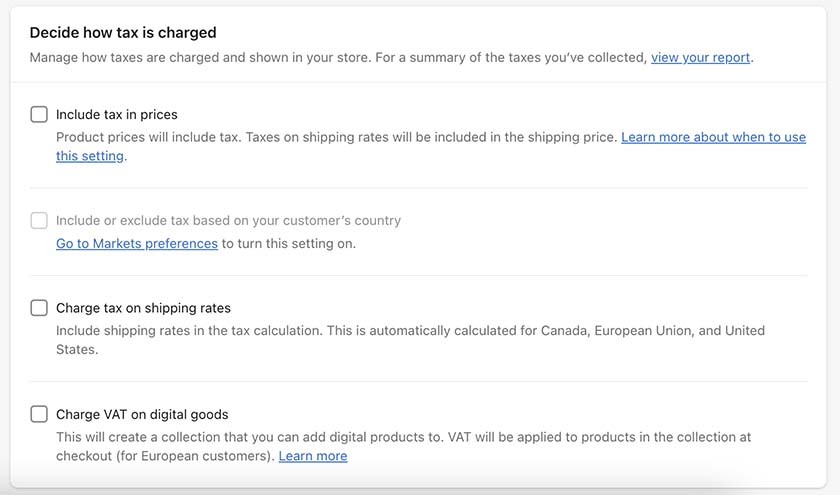
Navigate to Taxes and duties in the left menu (Under Settings) to review your default settings. You can also adjust taxes for shipping, specific products or collections, digital products, exempt customers, and more.

Shopify makes it easier for you to include or exclude taxes on your product pricing.
Before you can launch your store beyond the free trial, you’ll need to give Shopify your credit card or bank account information for recurring payments. You can update this at any time.
To manage and change your billing information, navigate to Finances in the left navigation menu and click on Billing. Go to the Payments methods section to change your billing method. You’ll want to look for something that indicates “replace.” You can also view your billing history under Recent bills.
Shopify can send notifications to you, your team, or your customers when certain parameters have been met. For example, you can receive an alert each time a new order is placed, an item has gone out of stock, or a package has been shipped. Go to Notifications in the left menu to do the following:
- Edit notification templates
- Add, modify, or delete notifications
- Create email and SMS notifications
Step 7: Set Up Fulfillment Processes
If you are starting a new business, you’ll likely handle order fulfillment in-house until your order volume starts to grow. You can connect third-party fulfillment partners to your Shopify store or use Shopify Fulfillment, which seamlessly integrates with your site and connects you to a full-service network of end-to-end shipping and fulfillment providers.
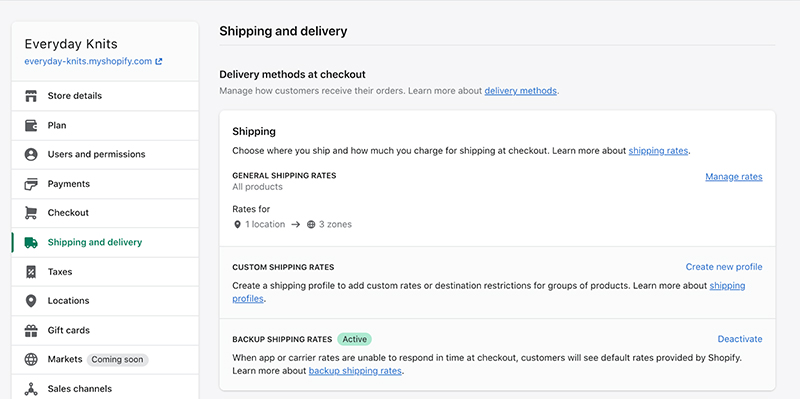
Look for Shipping and delivery in the Settings menu. Here, you can do the following:
- Add shipping locations
- Add, edit, and delete package types (look for Packages)
- Configure default package dimensions (in the Saved packages section)

Configure custom shipping rates, local pickup and delivery, and save package sizes in this section of your Shopify store settings.
Shopify allows merchants to have the following policies:
- Refund policy
- Privacy policy
- Terms of service
- Shipping policy
- Legal notice
- COVID-19 prevention policy
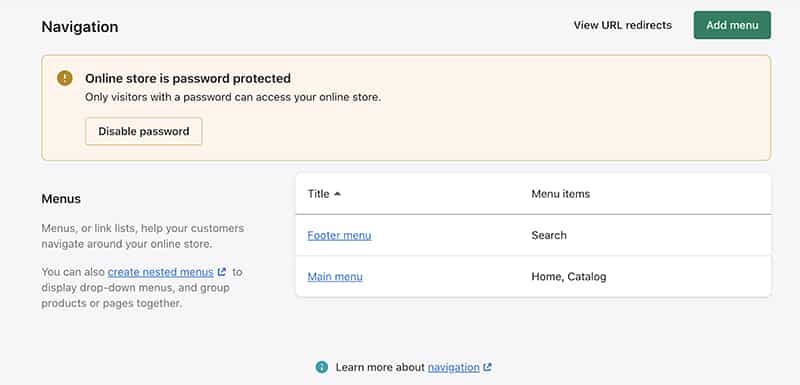
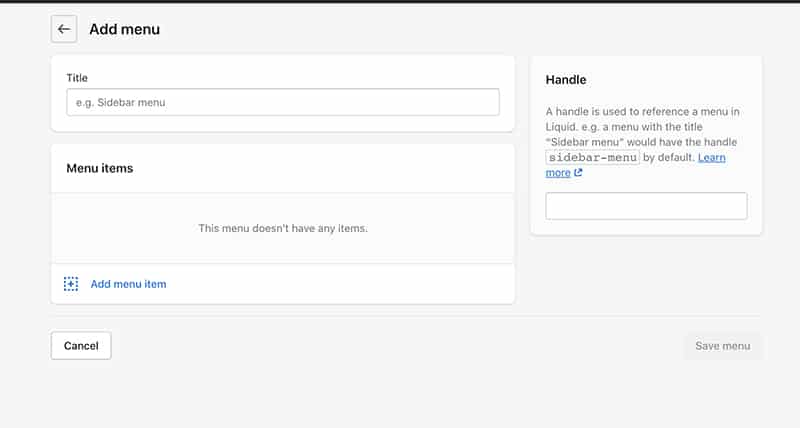
Find Policies in your Settings menu and either enter your ready-to-go policies or click Create from template to use Shopify’s boilerplate copy as a starting point. When your changes are complete, click Save. These policies will display on your Shopify site’s footer. You can also add them to product pages, store menus, and social media. You can choose to create your store policy from Shopify’s existing template.
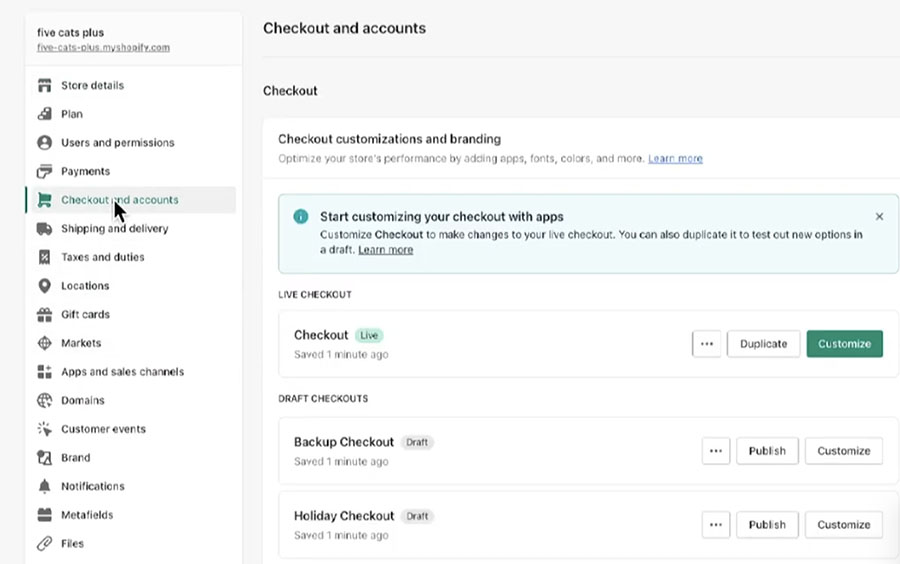
Now it’s time to design what the customer experience is like when shoppers check out. One of the best things about Shopify is that it allows you to create a fairly customized checkout experience without having to navigate any code. That also means there are a lot of settings you can wade through.
Navigate to Settings > Checkout and accounts to manage:
- Customer accounts: Choose whether user logins are disabled, optional, or required for purchases.
- Contact methods: Select whether shoppers can provide their email and/or phone number at checkout, or if their email is required. Also, choose whether or not shoppers are prompted to add notifications for shipping updates or download Shopify’s Shop app to track order status.
- Form options: Choose what fields are hidden, optional, or required for customers to fill in at checkout, including first and last name, company name, address, and phone number.
- Shipping: Choose whether or not to display tipping options.
- Order processing: Select whether or not to use a customer’s shipping address as the default billing address, whether electronic items such as gift cards should be automatically fulfilled, and when a customer order should be archived.
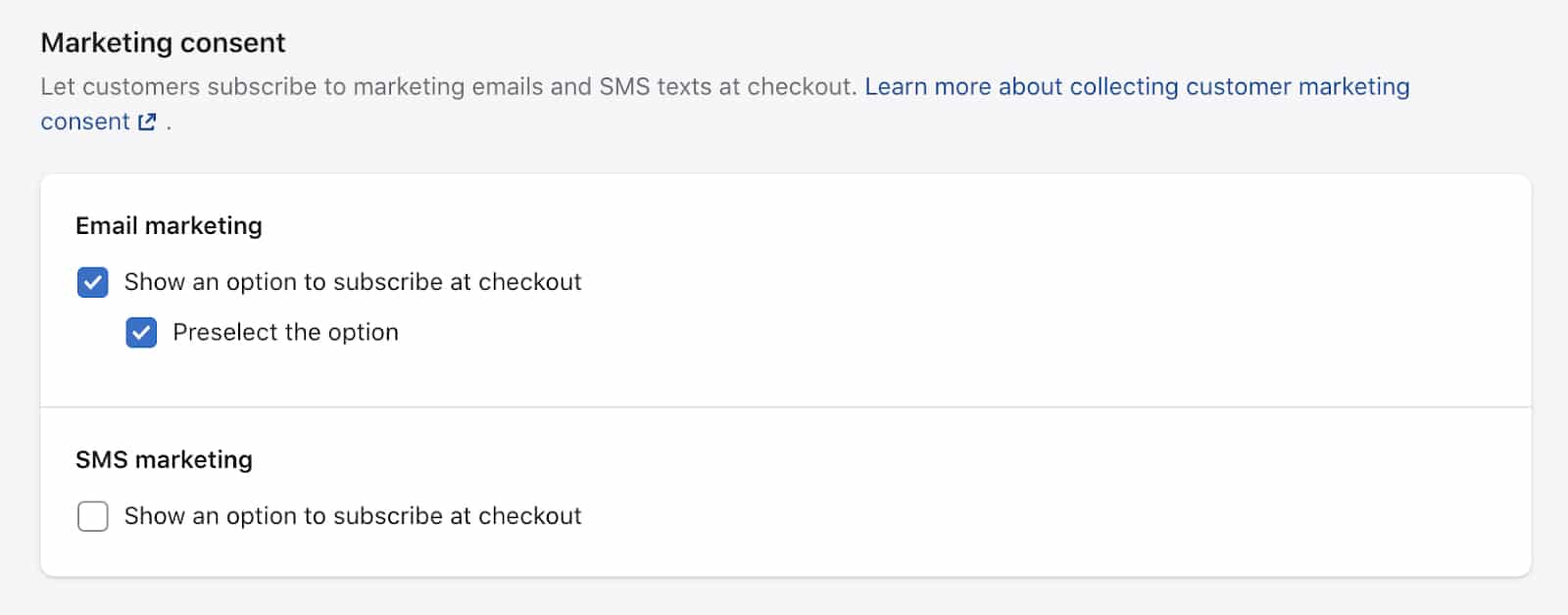
- Email marketing: Decide whether or not to show a sign-up option at checkout and if it should be pre-selected.

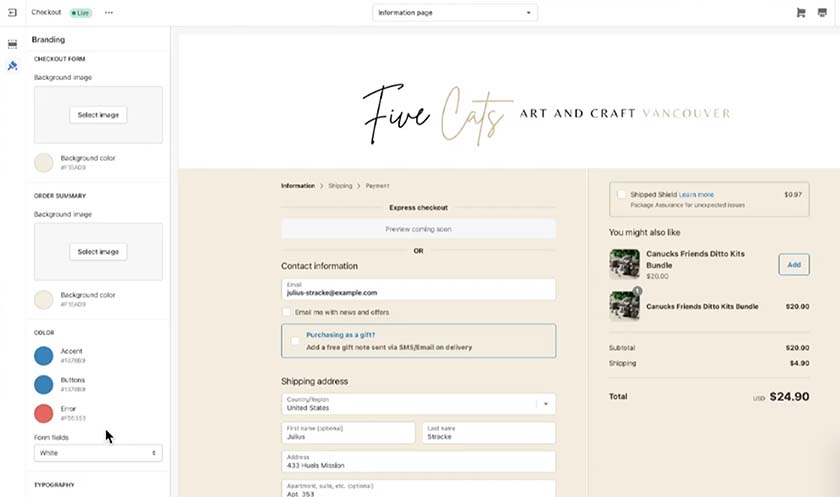
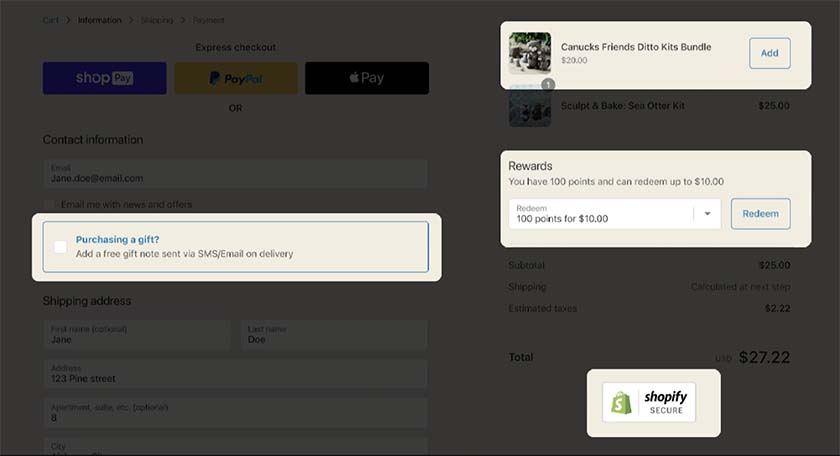
You can also use the theme editor to make adjustments like adding a background, logo, or image; changing the font and colors; adding bot prevention; and adjusting the form fields.
Step 8: Launch Your Shopify Store
After configuring back-office and fulfillment settings, it’s time to check everything before launching your Shopify store. We recommend running a test transaction first, removing the password to your Shopify store to publish, and measuring analytics for performance.
Before opening your Shopify store to the public, give it a test run with a dummy transaction. Go to Payments in your settings menu on the left. Disable your payment gateway if needed.
Follow the steps to activate testing:
- In the Shopify payments section, click Manage.
- At the bottom of the page, click Switch to a third-party provider, and then click Switch to a third-party provider again to confirm.
- Select (for testing) Bogus Gateway from the list.
- Click Activate (for testing) Bogus Gateway. Hit Save.
Shopify recommends testing more than just placing an order, including other things like
- Successful transactions
- Failed transactions
- Refunds
- Canceled orders
- Partial vs. whole fulfillment
- Archiving successful orders
After successfully running a test transaction, it’s time to publish your store by removing its password. To do this, go to Online Store > Preferences from the navigation menu and click Remove Password.
Shopify has built-in analytics tracking and reporting and works with third-party providers like Google Analytics. Its native data reporting tools will automatically kick on. You’ll have three separate tools right out of the gate: Dashboards, Reports, and Live View.
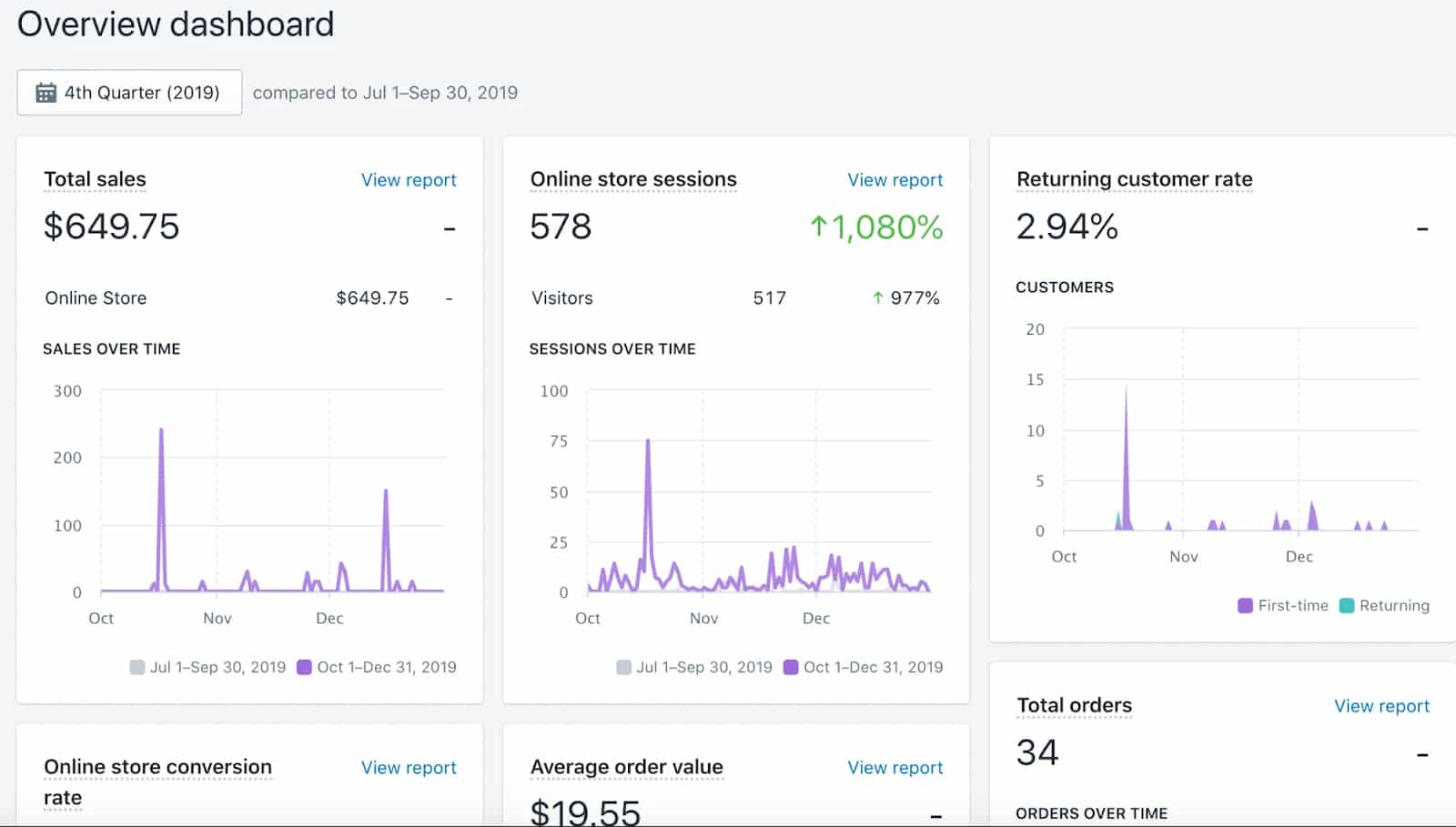
The dashboard allows you to see daily or date range-specific statistics like total sales, returning customer rate, conversion rate, average order value, traffic source, and more. Reports offer detailed breakdowns in eight categories: sales, acquisition, profit margin, customers, behavior, finances, marketing, and inventory. Live view allows you to see your current site visitors.
Step 9: Market Your Shopify Store
Shopify offers plenty of built-in tools to expand your customer base and increase sales. In addition to Shopify’s in-store and omnichannel sales tools, one of the best features of Shopify is that it integrates seamlessly with many other online marketplaces. So, you can sell on social media sites and manage your orders through the Shopify dashboard.
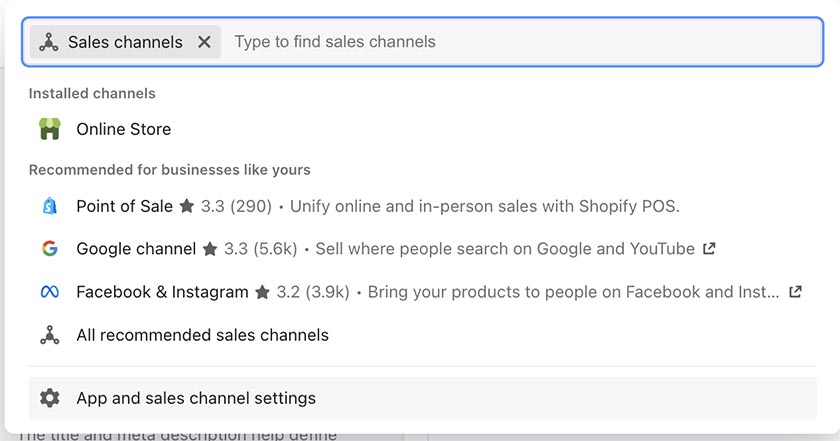
Shopify offers over a dozen additional sales channels, including POS, Facebook, Instagram, eBay, Messenger, Google, Pinterest, and B2B wholesale storefronts.

To add sales channels, you can find the corresponding channel in the Shopify App Store or your dashboard, depending on the channel. For the latter, click the “>” icon next to the Sales channels heading in your left menu.
Related:
Shopify Email allows you to send newsletters to your subscribers. Add the app to your store and then access it through your dashboard in the Marketing section. Click Create campaign and then select Shopify Email to build your first email.

Allow customers to opt-in to receive emails. This is a setting you can configure under Settings > Checkout.
See our tips on email marketing for retailers.
Marketing on Shopify comes with a range of marketing tools to help you build and promote campaigns including blogging tools, SEO features, automation tools, targeting Facebook ads, Google advertising, and more.
Shopify’s automation apps and add-ons include options for abandoned cart recovery, SMS messaging for promotions, and email list segmentation.
Alternatively, you can also enhance your Shopify store by using apps from the Shopify App Store.
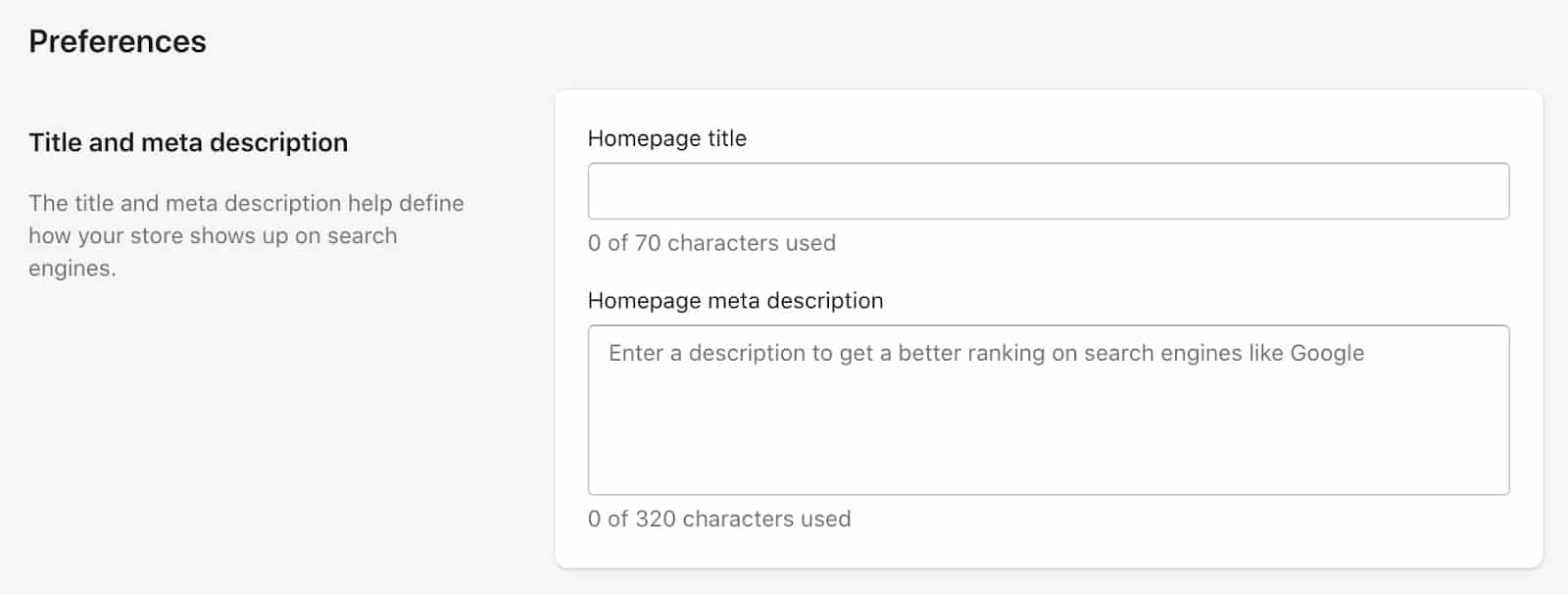
Another area of your store where you’ll want to keep SEO in mind is the Title and meta description fields, which can be found under Sales Channels > Online Store > Preferences.

Set up SEO settings for your whole store in the Preferences tab in your navigation menu sidebar. Always remember search engines show the most relevant results to the user, so try to choose keywords that are directly relevant to your business.

This is an example of what your reports look like from your dashboard. You can customize date ranges for comparison.
To learn more about your customers, go to Analytics in the left navigation and select Reports. Look for the Customers section. Here, you can find the following insights as well as customize your own reports:
- Customers over time
- First-time vs returning customer sales
- Customers by location
- Returning customers
- One-time customers
- At-risk customers
- Loyal customers
Learn how to use retail metrics to drive more sales for your business.
Frequently Asked Questions (FAQs)
Click through the tabs below to see the answers to the frequently asked questions on how to use Shopify for an online store.
To set up a Shopify store, expect to pay $300 to $600 in startup fees and around $75 to $150 in monthly expenses at the onset, including add-ons. If you need to sell in-store, that will be an additional $49 to $499 for hardware purchases plus an $89 per location monthly fee for using Shopify POS Pro.
Yes, you definitely can. Shopify has a user-friendly website builder and intuitive user interface that makes it easy to set up a Shopify store with zero to little technical knowledge. Shopify’s dashboard is also peppered with helpful prompts to guide you through along with an extensive knowledge base and 24/7 support team.
No, you need to be subscribed to a paid Shopify plan to start selling online. You can, however, sign up for a free trial with Shopify to help you decide if it is the right solution for your business needs.
Bottom Line
Learning how to set up a Shopify store is an excellent way to start an online business. The user interface is simple and intuitive, and you can use thousands of apps to add extra features to your website. Get started with Shopify’s free trial.